최근에는 VSC(Visual Studio Coode)를
자주 사용하고 있습니다.
물론 사용 목적에 따라서
Sublime Text나 Atom을 사용할 때도 있습니다.
VSC를 사용하면서 Emmet을 이용해
HTML 문서를 생성하다보면
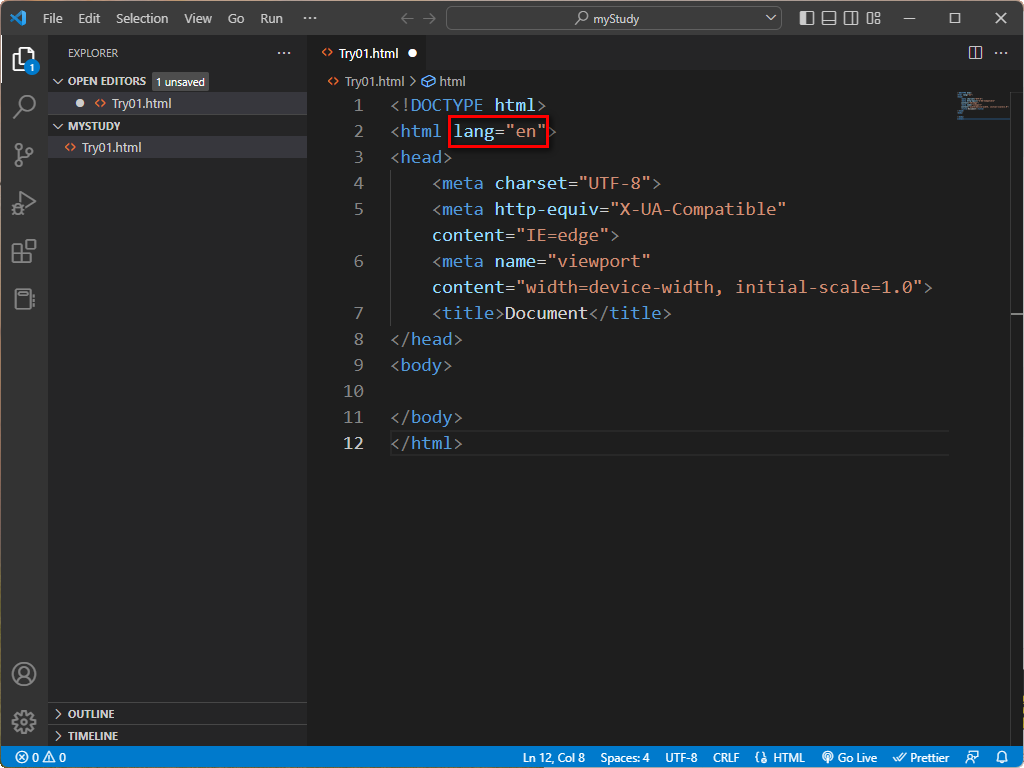
자동생성된 <html lang="en"> 부분을
<html lang="ko">로 변경하곤 합니다.
매번 변경하는 게 귀찮아서
세팅하는 방법을 메모해 놓아봅니다.

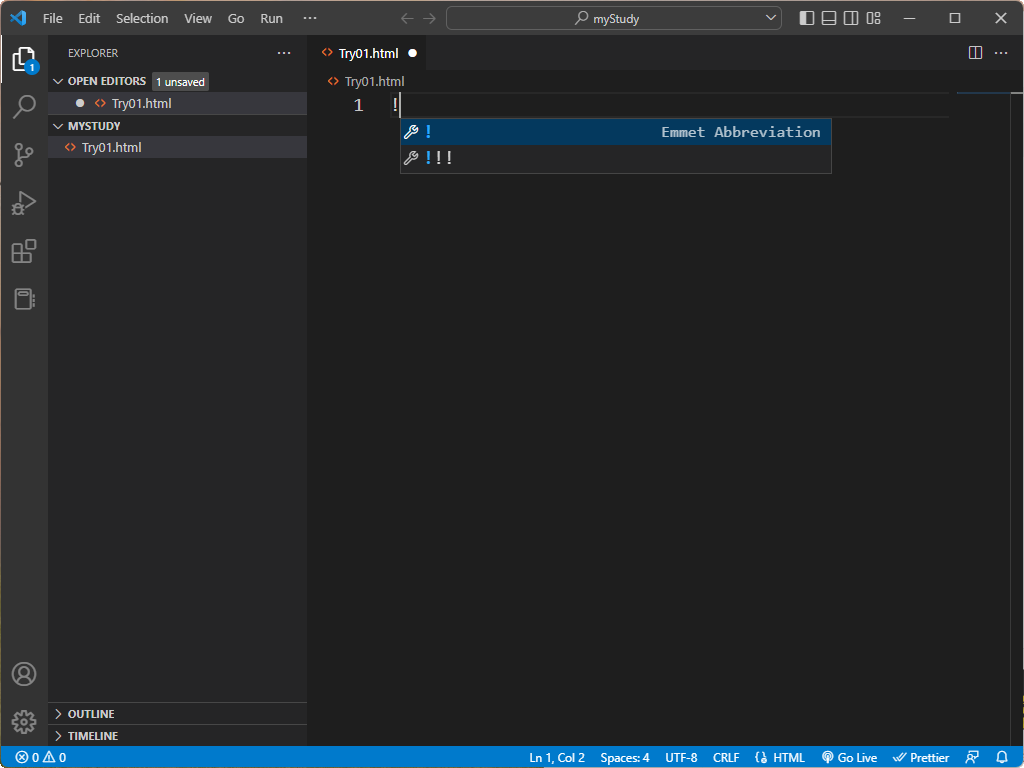
새 파일을 하나 만들고
!(느낌표) 찍고 Tab 키를 누르면
Emmet에 의해 아래처럼
HTML 템플릿 코드가 자동생성됩니다.
정말 편한 기능이죠.

그런데, lang="en" 으로 표시됩니다.
en은 당연히 english의 약자.
비영어권의 불편함(?) 같은 거죠 뭐

그냥 사용해도 크게 무리는 없지만,
그냥 습관적으로 랭귀지를
ko로 타이핑 하고 변경해서
사용해왔습니다.
같은 일을 사람이 반복한다?
분명히 그걸 하지 않도록 해주는
장치들이 이미 다 준비되어 있기 마련입니다.

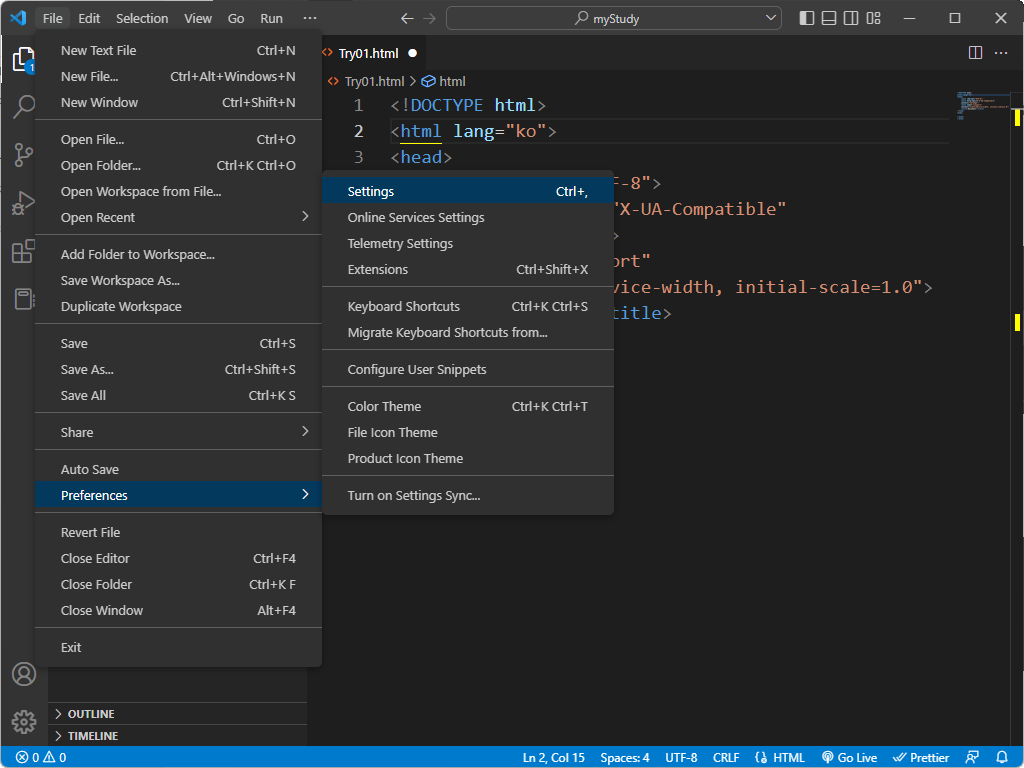
File > Preferences > Settings 메뉴로 들어갑니다.
단축키로는 Ctrl + , [콤마]
즉, 컨트롤 + 콤마 를 이용해도 편리하게
세팅 메뉴로 진입이 가능합니다.

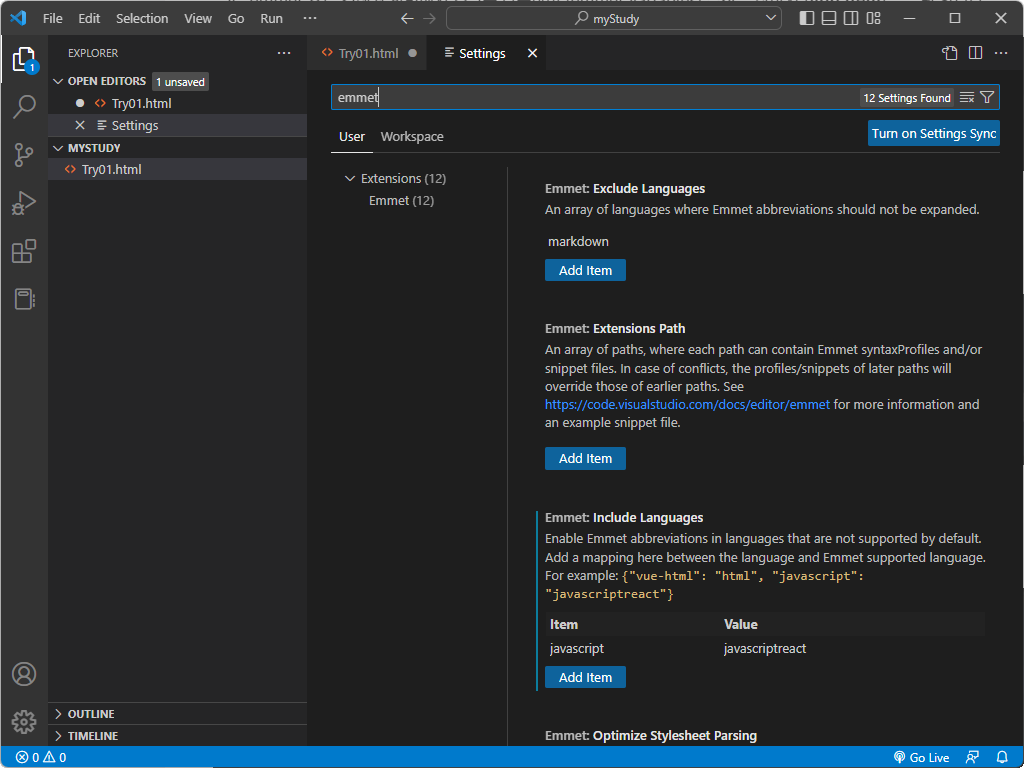
상단 검색창에 emmet 이라고 쳐주고
에밋과 관련된 설정이 나타나면

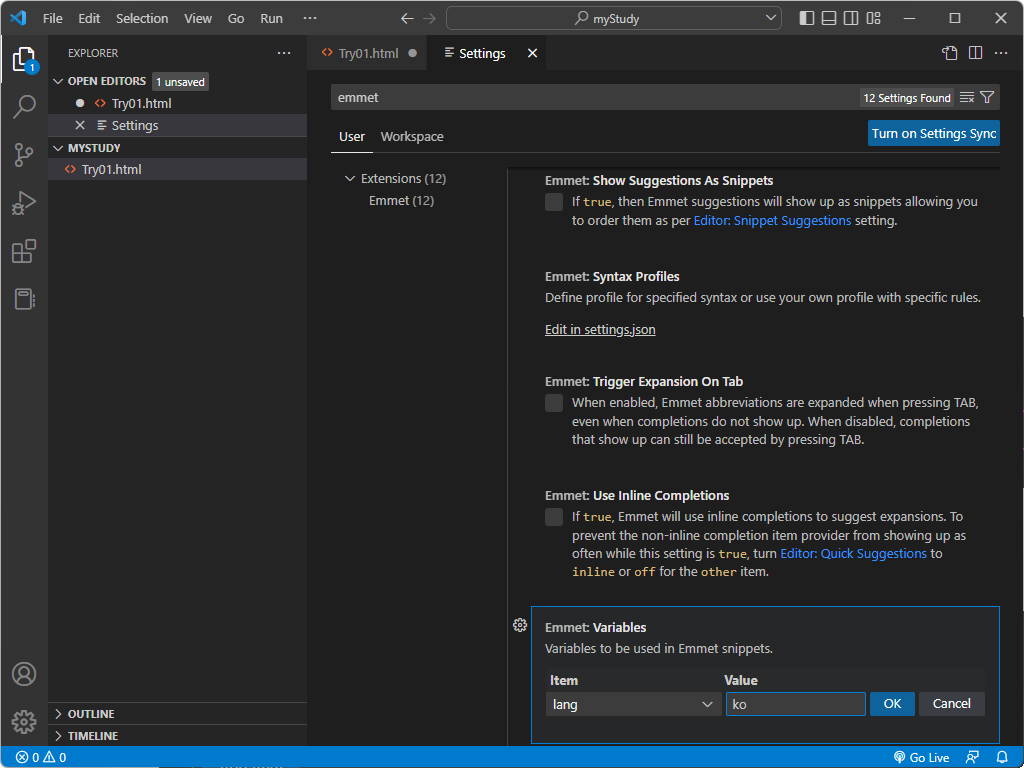
그 중에, Emmet: Variables 라는 항목을 확인하고
[Add Item] 버튼을 클릭합니다.

설정 중이라는 의미로,
왼쪽에 톱니바퀴 아이콘이 표시되고
Value란에 en 이라 표시되어 있는 것을
ko로 타이핑해서 변경해줍니다.
형태를 보니 아마도
컨피그 파일에서는
{
...: ....,
Item: "lang",
Value: "ko",
...: ....
}
같은 식의 객체로 되어 있지 않을까 싶습니다.

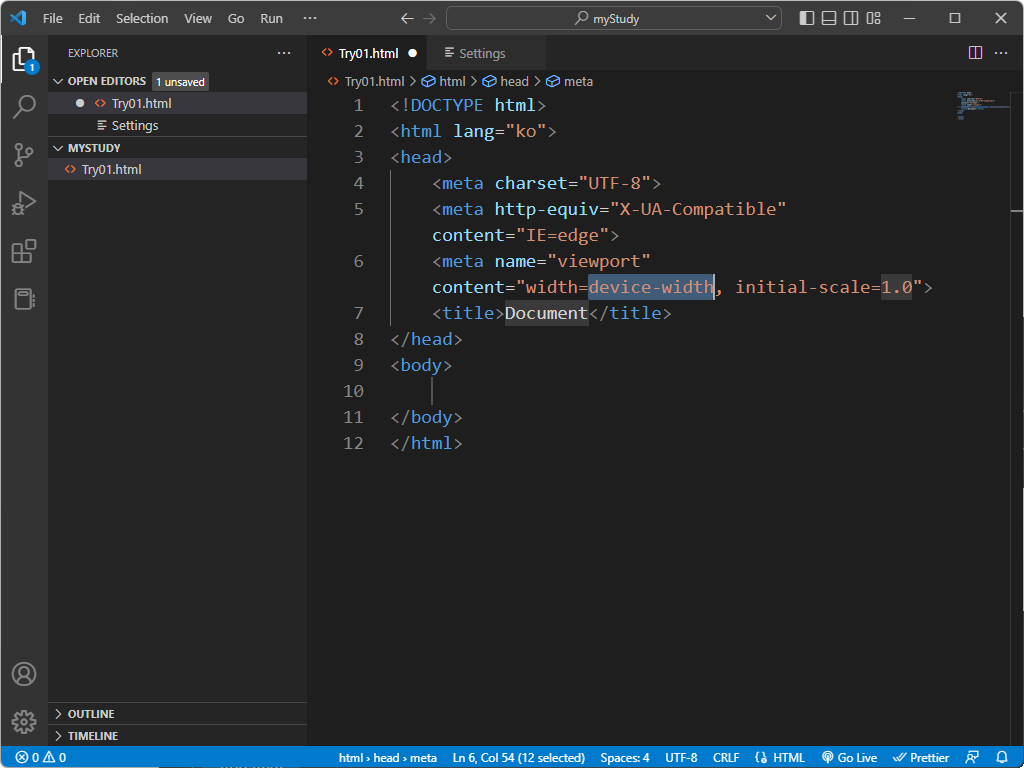
다시 편집 중이던 HTML 파일로 돌아가서
Emmet을 실행해봅니다.
전체 삭제 후
! 느낌표 하나 빡 찍고
Tab키 딱 눌러주면~!!
lang = ko 로 표시되어
HTML 템플릿 코드가
한번에 뿌려주게 됩니다.
참, 쉽죠~?

귀찮아하지 말고
진작에 세팅 바꿔서 사용할 걸 그랬습니다.
'VSC' 카테고리의 다른 글
| VSCode 코드 글자 확대 - Ctrl + Mouse Wheel 줌 세팅하기 (0) | 2023.01.13 |
|---|---|
| prettier 설정 - 닫기 태그 괄호 > 가 따로 표시될 때(ft. 코드를 한줄로) (0) | 2022.11.30 |


댓글