얼마 전 포스팅에서 다룬
Flexbox Froggy와 더불어
Grid를 재미있게 학습할 수 있는
Grid Garden을 한번 풀어보았습니다.
이 문제도 한 1년 전쯤에
이미 풀어보았던 것인데요,
저의 경우 Flex를 더 자주 사용하다보니
Grid에 대한 기억이 가물가물해진 김에
다시 한번 문제를 풀어보게 되었습니다.
문제는 https://codepip.com/ 에서
회원가입/로그인을 진행하면 풀 수 있습니다.

저는 처음에는 Grid가 Flex 보다
더 직관적인 것도 같고
쉬운 것도 같고 그랬던 거 같았는데
Flex를 자주 사용하다보니
Flex가 오히려 쉬워진 감이 있습니다.^^;
최근 Web에서는 Layout 배치에 있어
Flex와 Grid를 잘 섞어서(?) 사용하고 있으니
두 가지 기능 모두 잘 살펴두면
두고 두고 도움이 클 것이라 생각됩니다.
그리드 시스템 기초(Grid System Basic)
Grid는 말 그대로 격자(格子)를 의미합니다.
형태는 우물정(井)자 처럼
가로와 세로가 서로 얽힌 형태죠?
다시 말해서 칸(Cell)에 대한 개념이 아닙니다!
선(Grid)에 대한 개념으로 접근해야 합니다.

1번 칸, 2번 칸, 3번 칸으로 인식하면 안되고,
1번 선, 2번 선, 3번 선으로 이해하고
자 그럼, 시작해봅시다!!
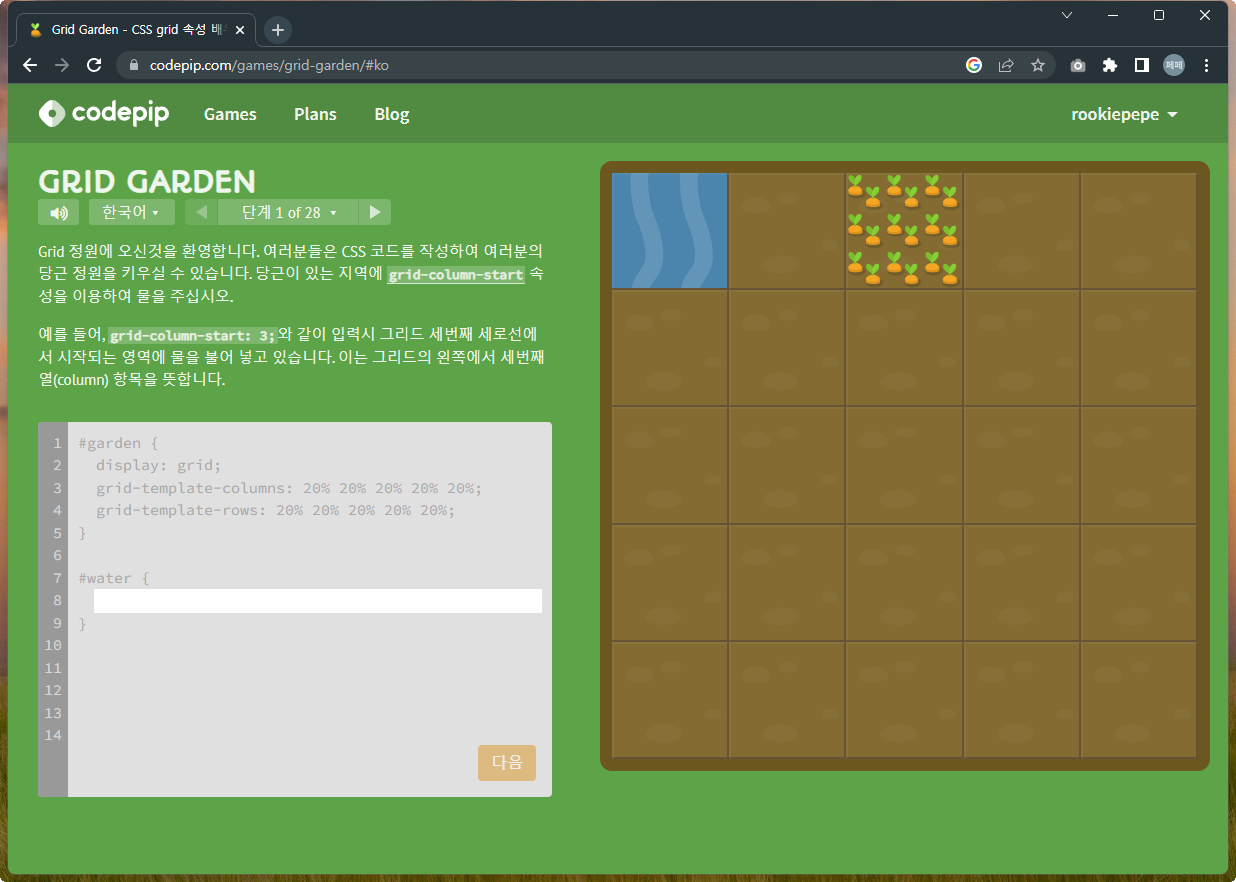
문제 1
Grid의 기본적인 배치 속성인
grid-column-start를 살펴보는 문제입니다.
garden이라는 부모 엘리먼트가 아니라
water라는 자식 엘리먼트에
속성을 주고 있습니다.

일단 부모 엘리먼트인 garden에는
display : grid를 주었고
grid-template 을 이용해서
가로 세로 바둑판 같은 레이아웃을
만들어 놓고 있음을 먼저 이해하고 출발해봅니다.

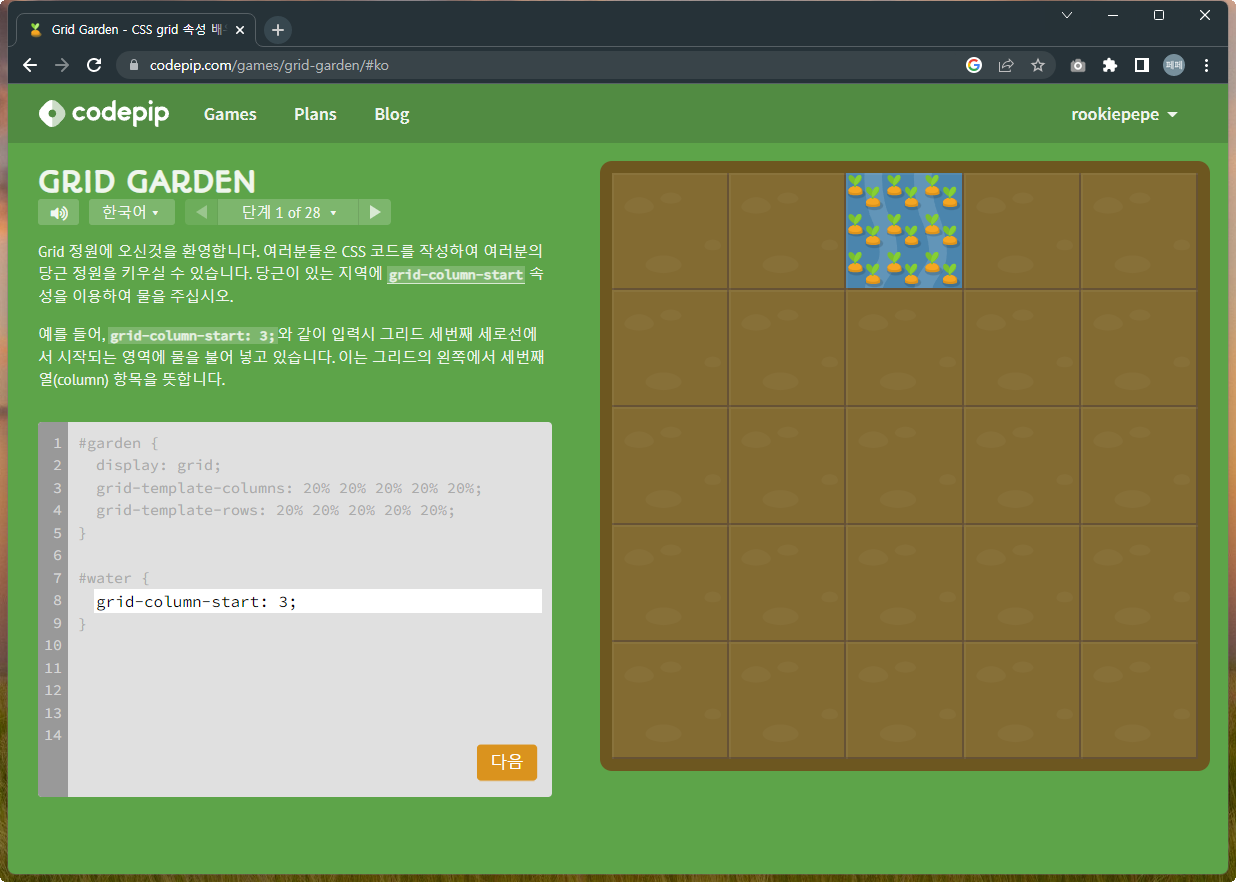
#water {
grid-column-start: 3;
}
grid-column-start는 flex-start와 비스무리한데
3번째 Grid에서 시작하라는 의미입니다.
특별한 지시가 없으면
다음 번 Grid 까지 할당됩니다.
(결과적으로 1칸을 채우게 되죠)
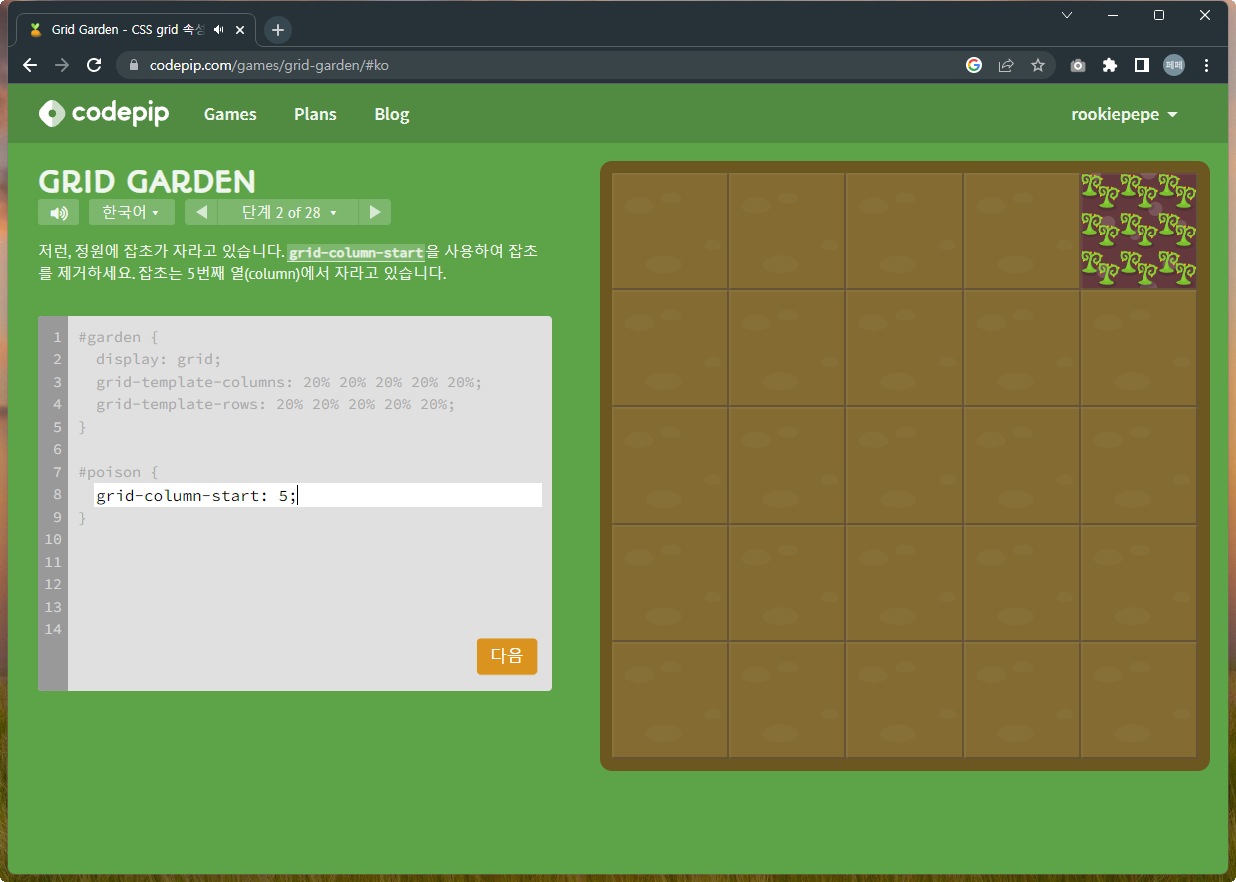
문제 2
앞 문제에 대한 복습입니다.
게임의 재미를 위해 '물' 대신
'농약(Poison)' 아이템이 등장했습니다.^^

너무 쉽죠?
더 이상의 설명은 생략하도록 한다!

#poison {
grid-column-start: 5;
}
5번째 Grid에서 시작하고 있음을 확인해주세요!
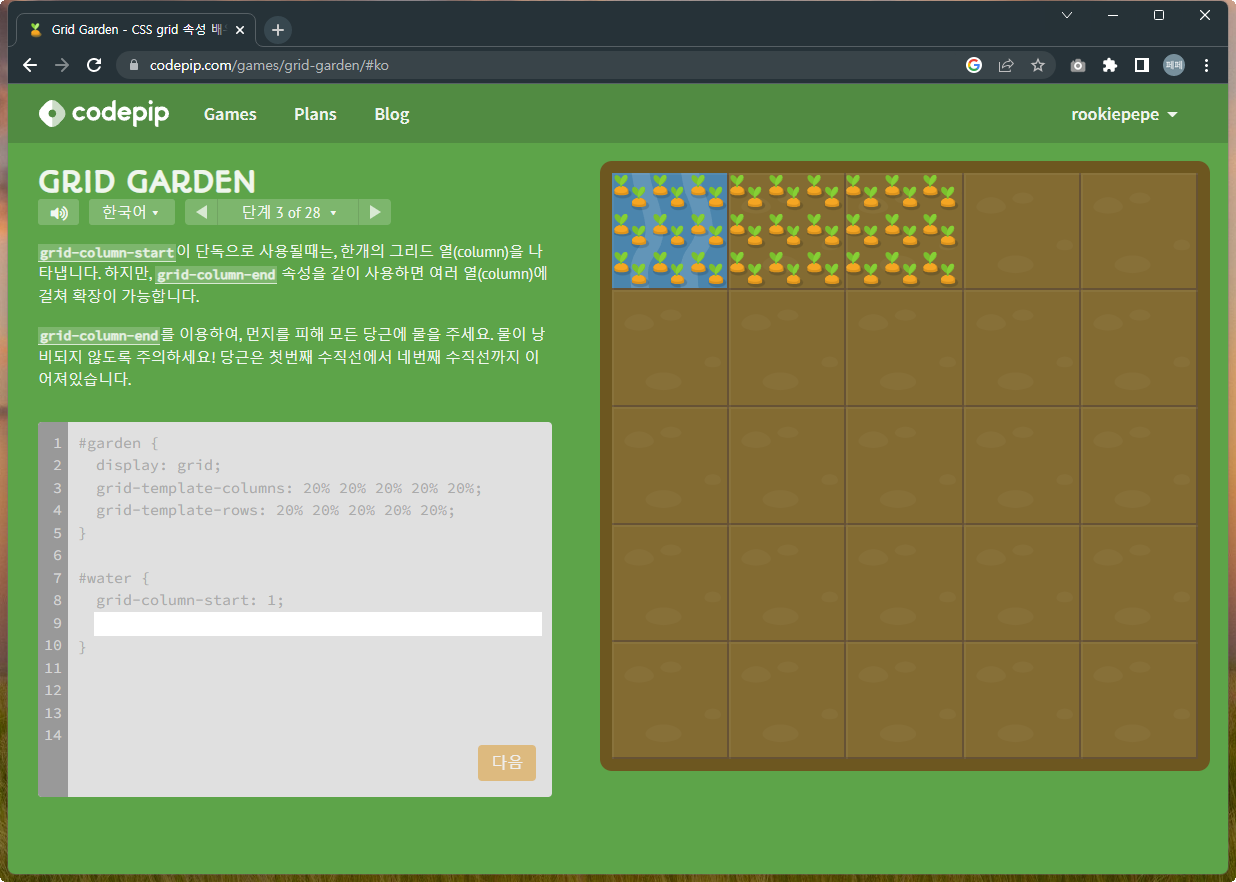
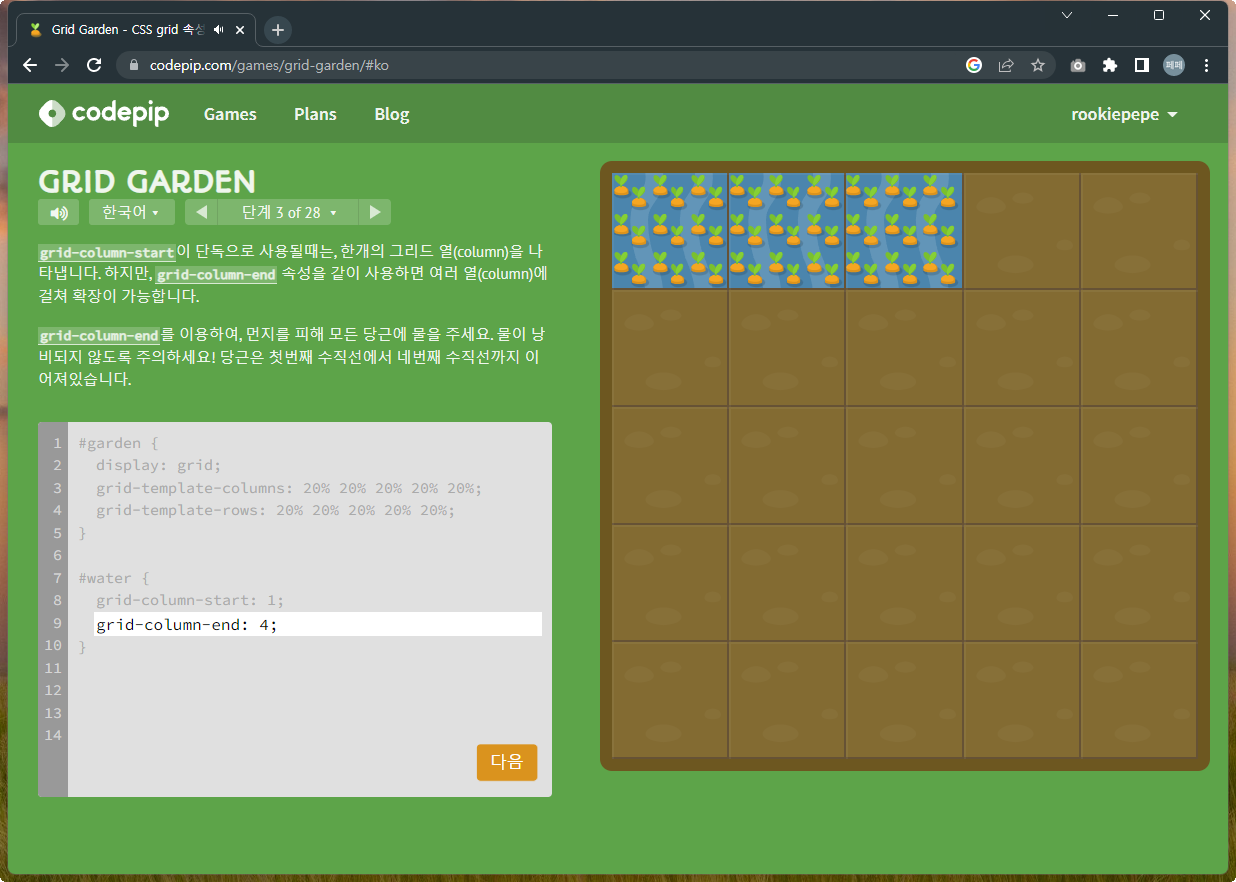
문제 3
grid-column-start가 시작점이라면
grid-column-end는 끝점을 컨트롤합니다.

새롭게 등장한 grid-column-end 속성.

#water {
grid-column-start: 1;
grid-column-end: 4;
}
Grid 1에서 시작해서
Grid 4에서 끝나고 있습니다.
문제 4
grid-column-start와 grid-column-end의
숫자값을 조절해서
방향(Direction)을 바꿀 수 있습니다.

좌에서 우로 가도 되고
우에서 좌로 가는 것도 가능합니다.
(이 점이 방향을 정해버리는 Flex와는 다른 점?)

#water {
grid-column-start: 5;
grid-column-end: 2;
}
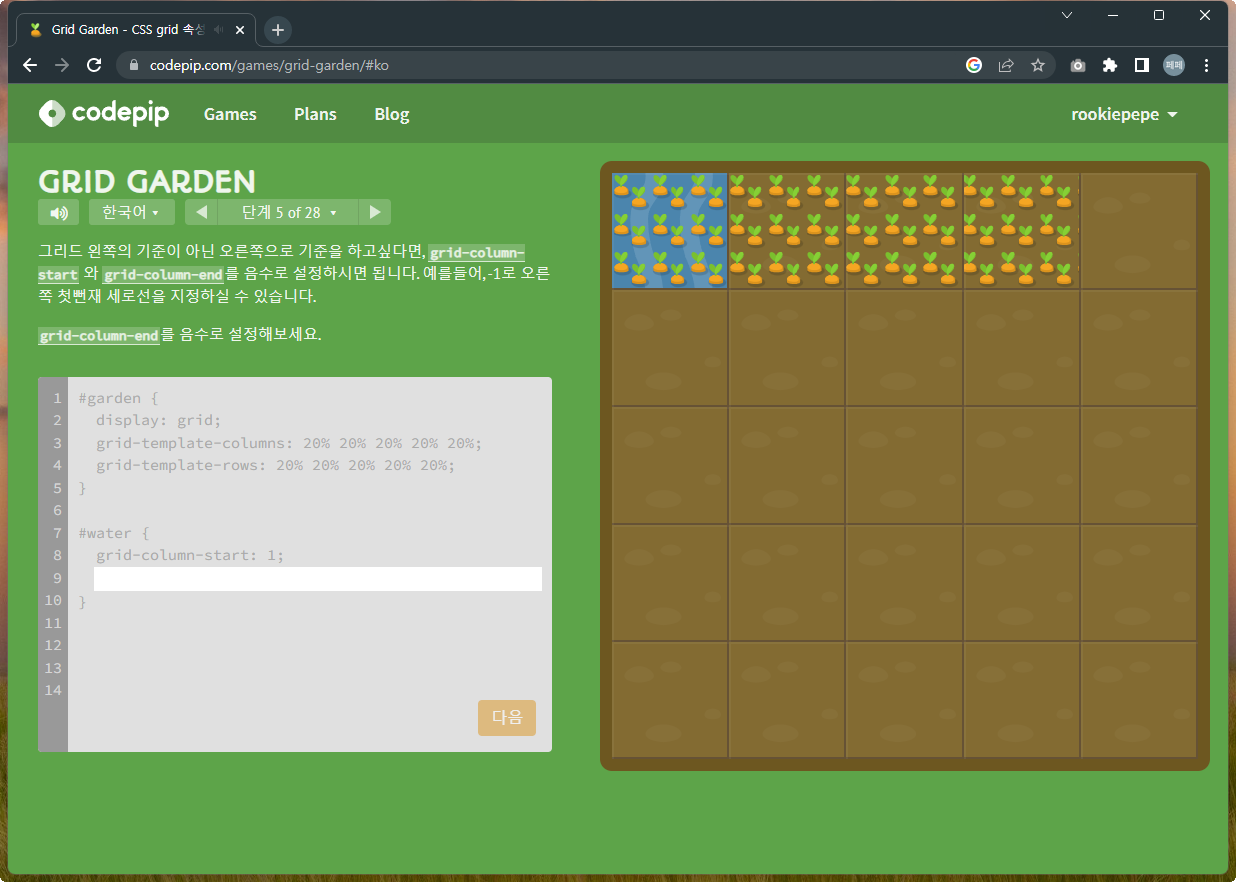
문제 5
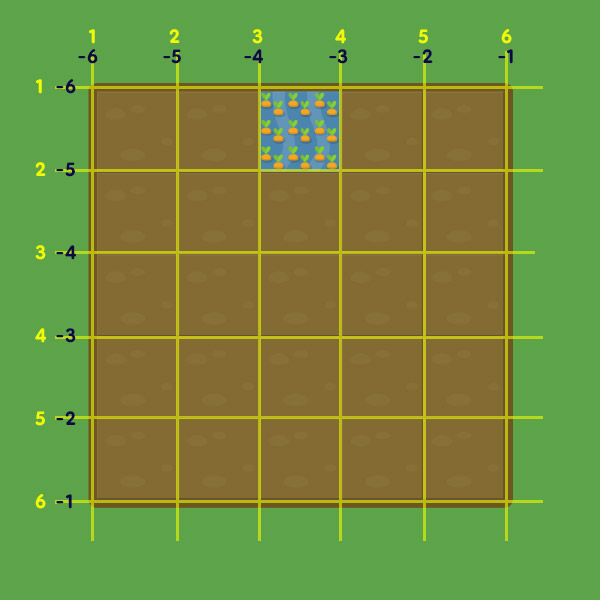
그리드 넘버링을 음수 형태로
다룰 수 있음을 보여주는 문제입니다.

그리드의 넘버링은
양수(+)와 음수(-)의 경우 위와 같습니다.

아항~!
그러면 이 문제는 이렇게 풀면 되겠군요!

#water {
grid-column-start: 1;
grid-column-end: -2;
}
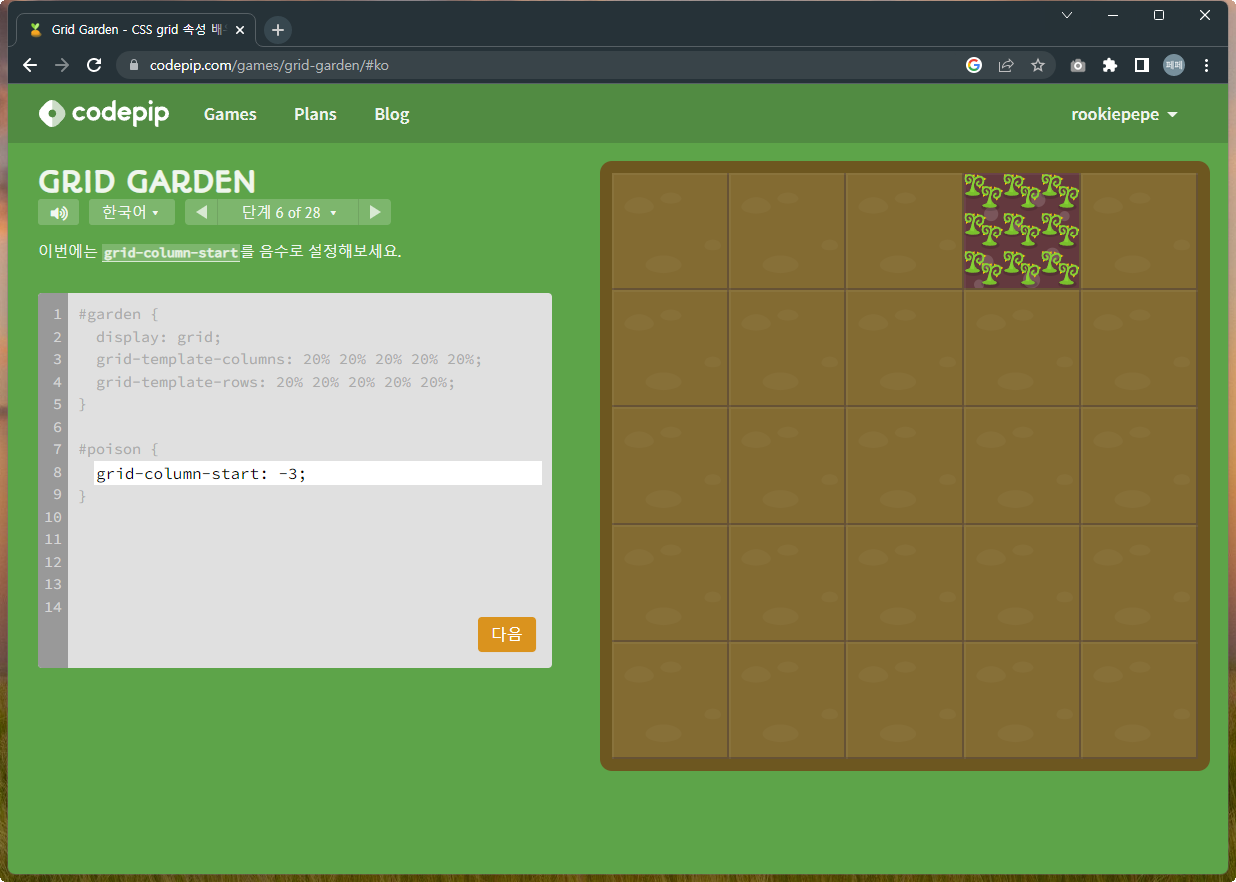
문제 6
앞 문제를 아~주 살짝
응용해보는 문제입니다.

기본적으로 Grid는 좌에서 우로,
위에서 아래로 흐르죠?

#poison {
grid-column: -3;
}
문제 7
새로운 속성이 등장합니다. span
그런데 뭐, 이미 어디선가 자주 보던 느낌?
맞습니다. HTML에서 자주 보던
colspan, rowspan과 닯아 있습니다.

Grid를 기준으로 하니까
2 Grid 늘려주면 될 것 같은
느낌적인 느낌?

#water {
grid-column-start: 2;
grid-column-end: span 2;
}
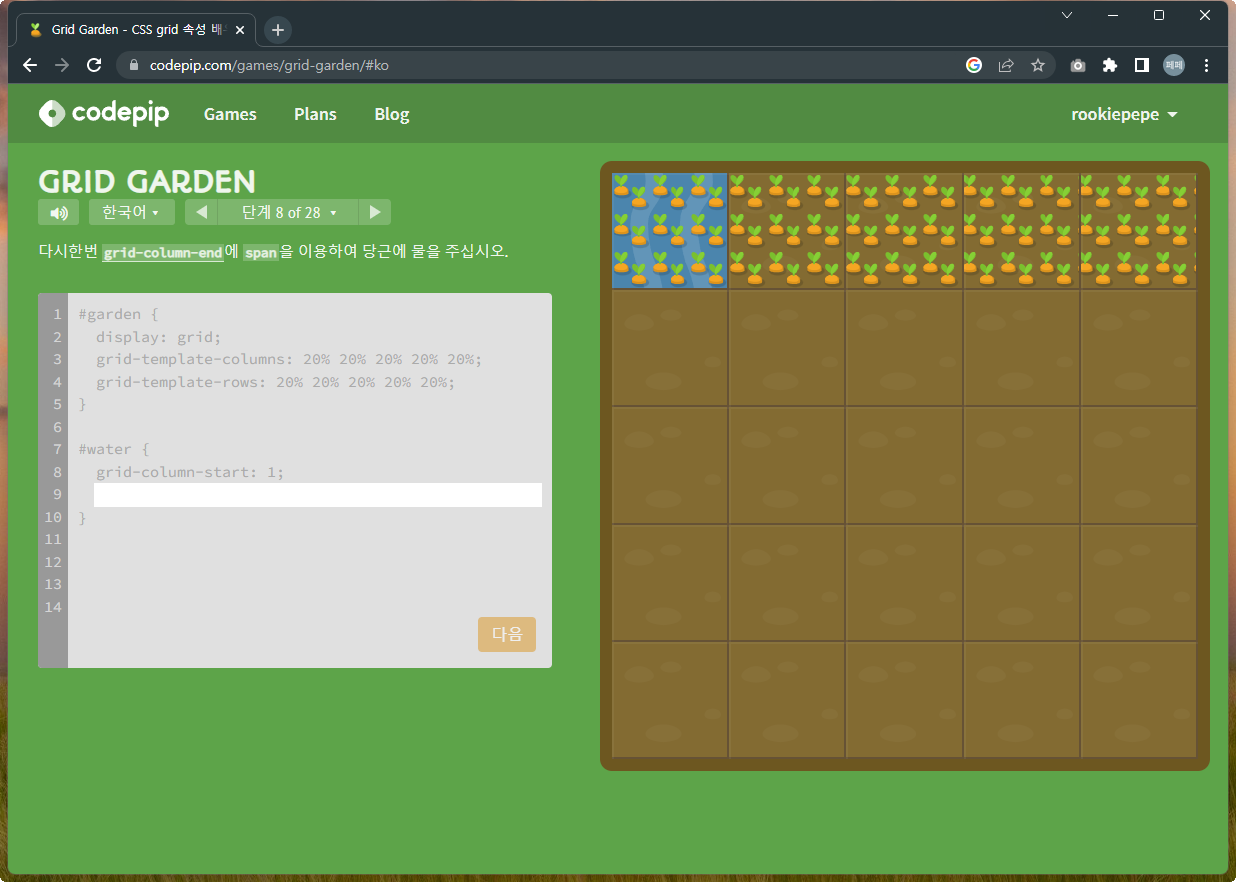
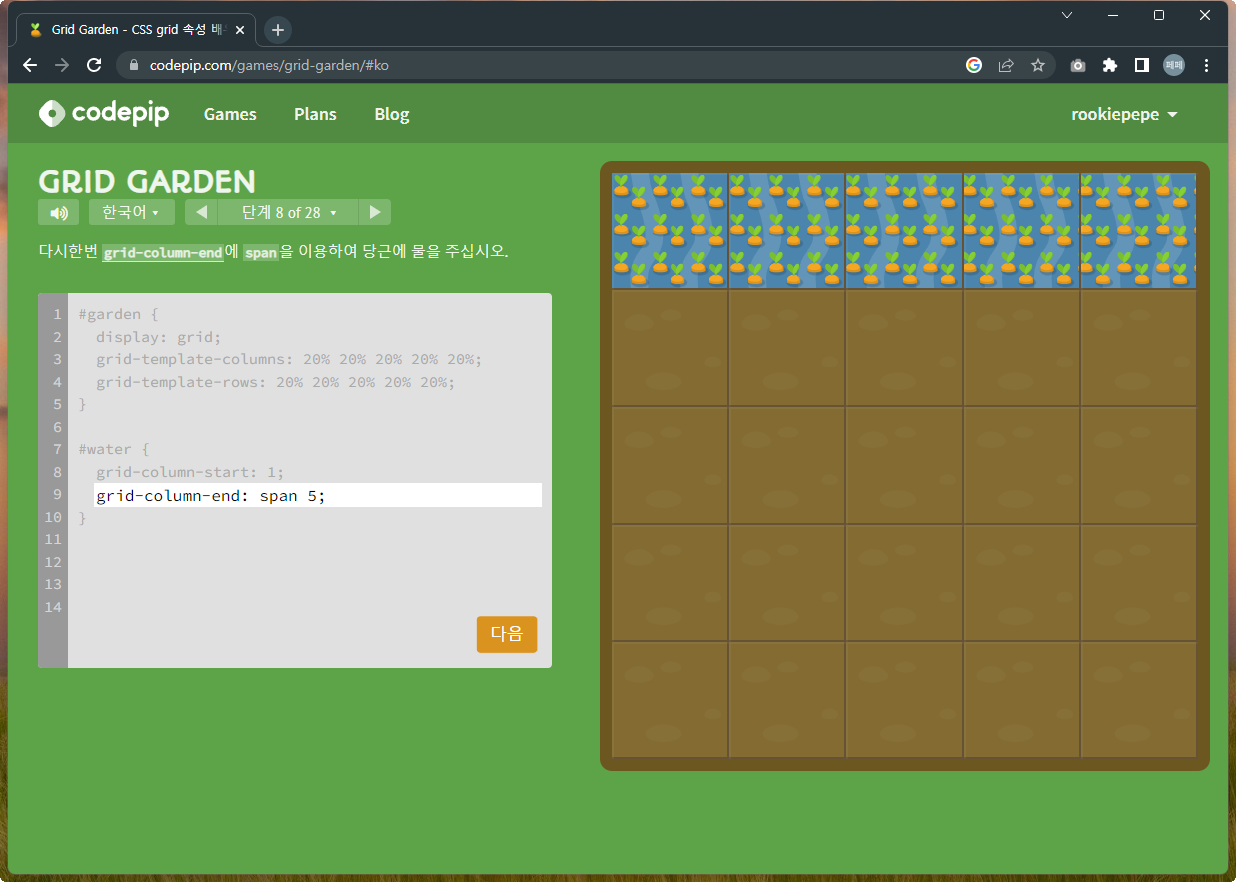
문제 8
앞 문제에 대한 반복학습 문제입니다.

쉬우니까 패쓰~!

#water {
grid-column-start: 1;
grid-column-end: span 5;
}
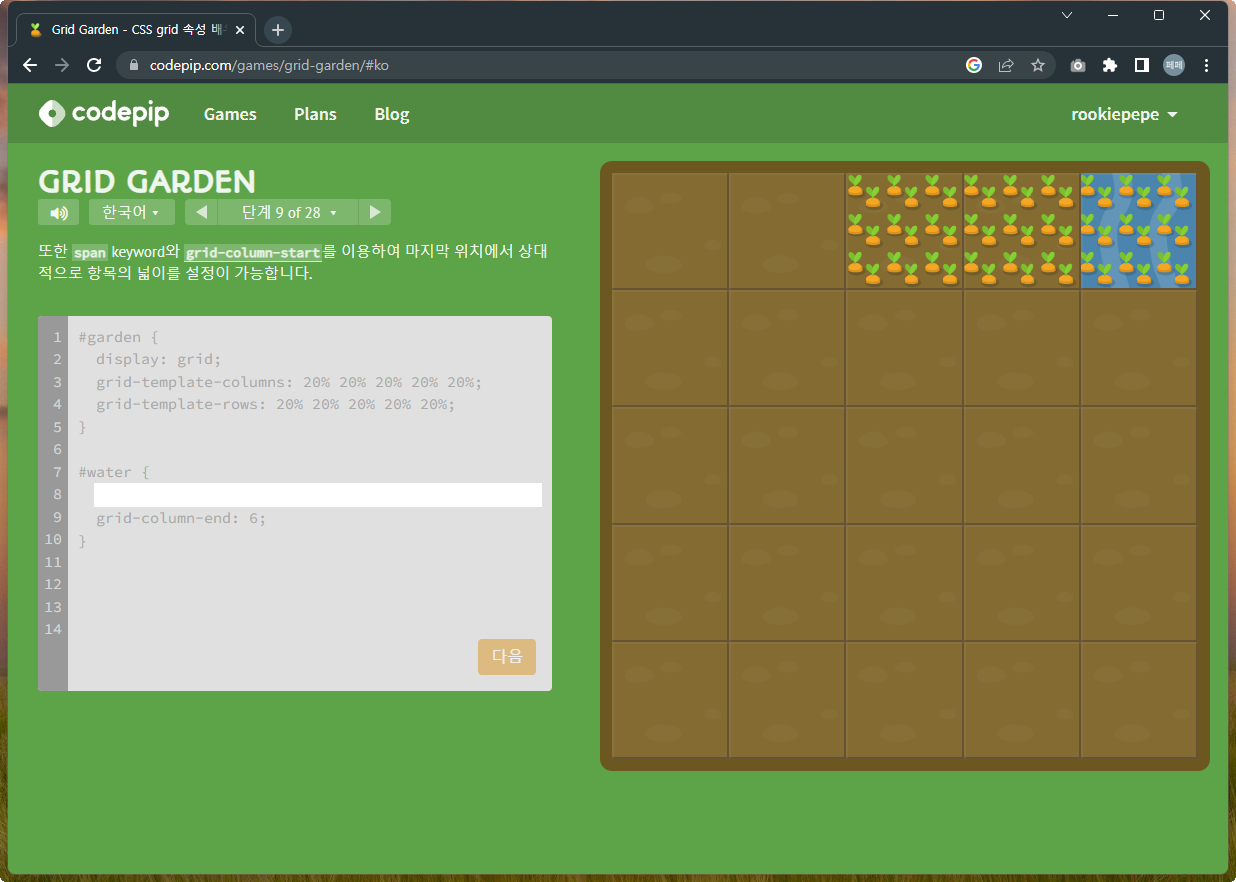
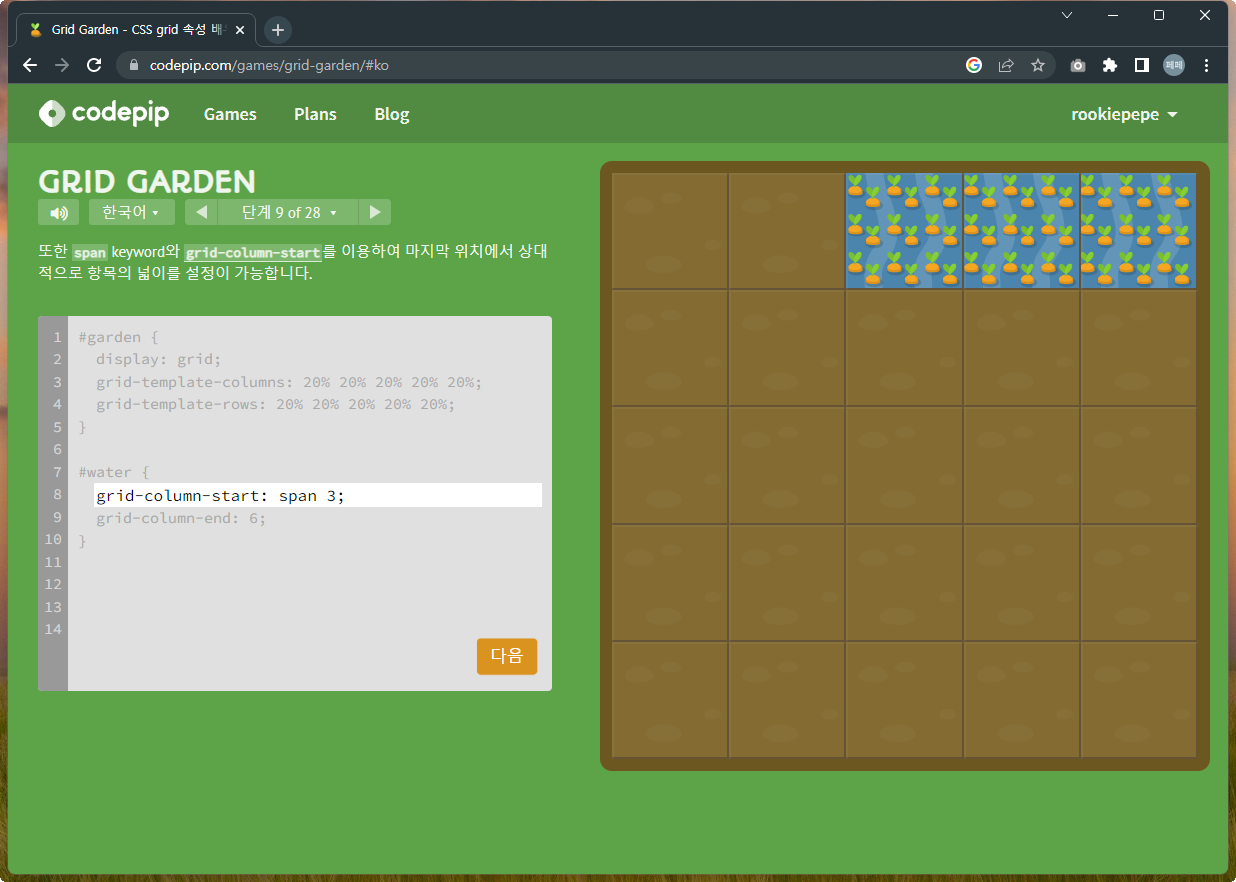
문제 9
이번 문제는 grid 특성 중
상당히 미묘하게 다가올 수 있겠습니다.
실제로 자주 쓰일 일은 없을 것 같지만
뭐 이런 속성도 있구나~ 느껴보면 끝!

'상대적'이라고라...?

#water {
grid-column-start: span 3;
grid-column-end: 6;
}
뭔가 약간 문제를 위한 문제에서나
만나볼 것 같습니다.
어쨌든 힌트를 참고해서 풀어봤으니 된 겁니다.^^
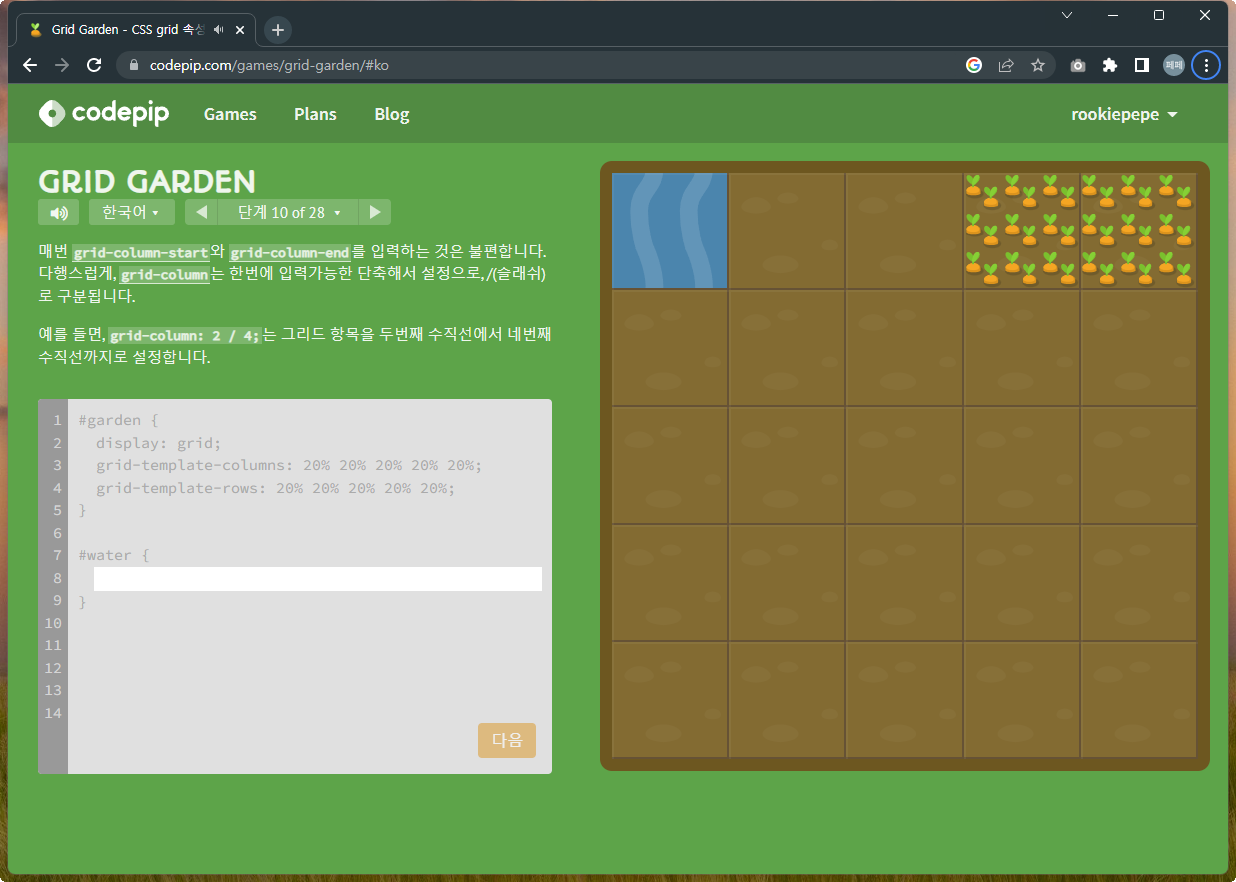
문제 10
grid-column-start와 grid-column-end의
축약형은 어디 없을까?
당연히 있죠.
바로, grid-column입니다.
start와 end를 슬래시(/)로
구분하여 적용할 수 있습니다.

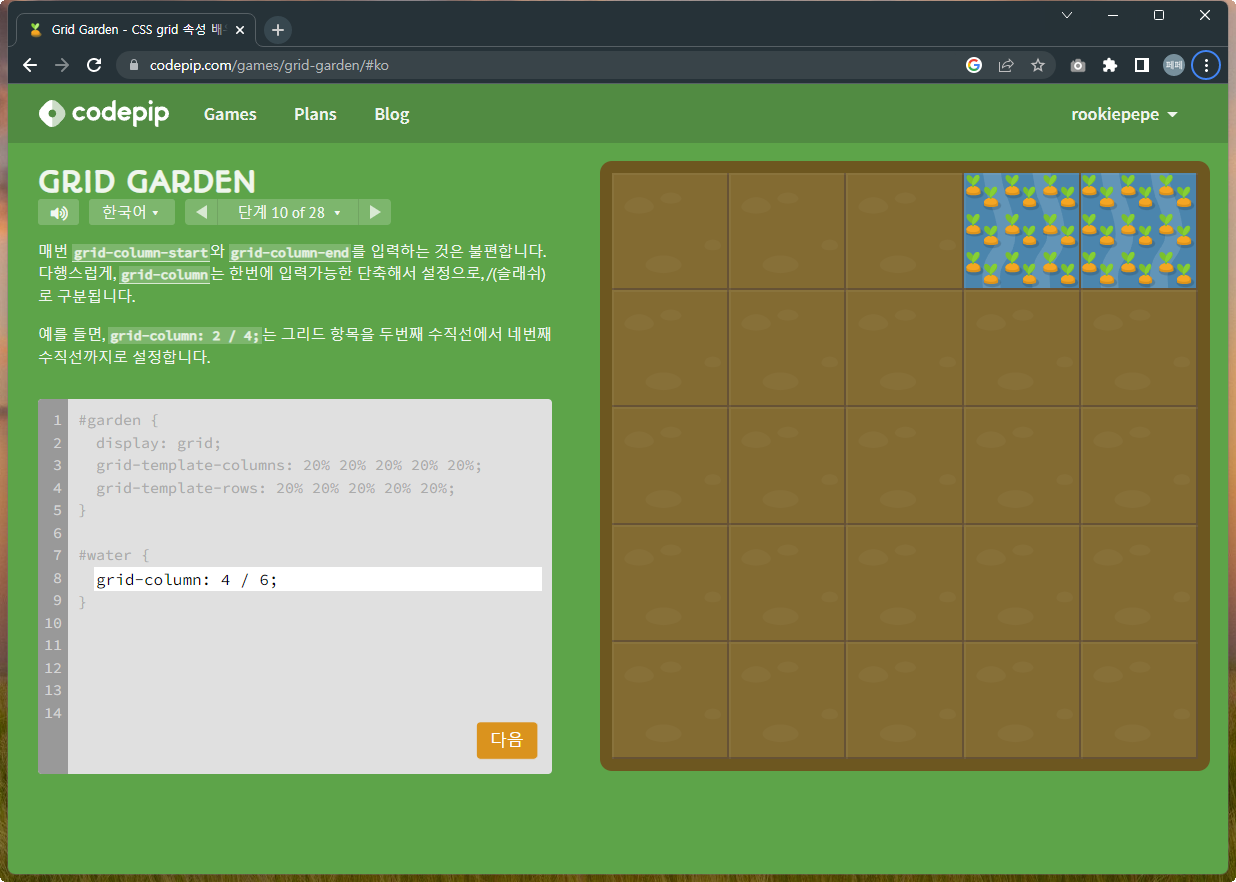
4번째 그리드에서 부터
6번째 그리드까지 도달하면 되겠군요.

#water {
grid-column: 4 / 6;
}
앞에서 배운대로, 음수를 써 본다면
이런 식 표기도 가능하겠죠.
#water {
grid-column: grid-column: -3 / -1;
}
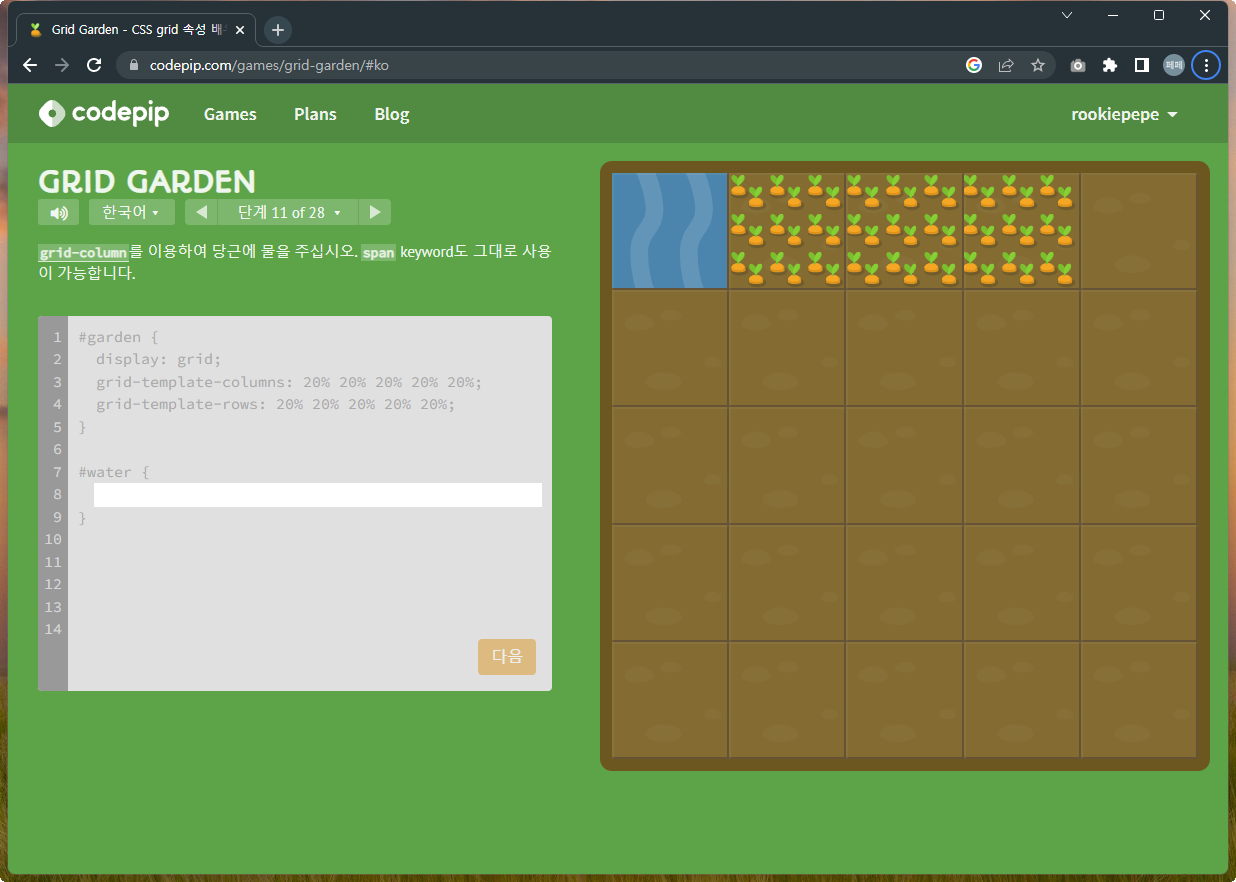
문제 11
grid-column 축약형으로 쓰되
span을 사용하는 문제입니다.

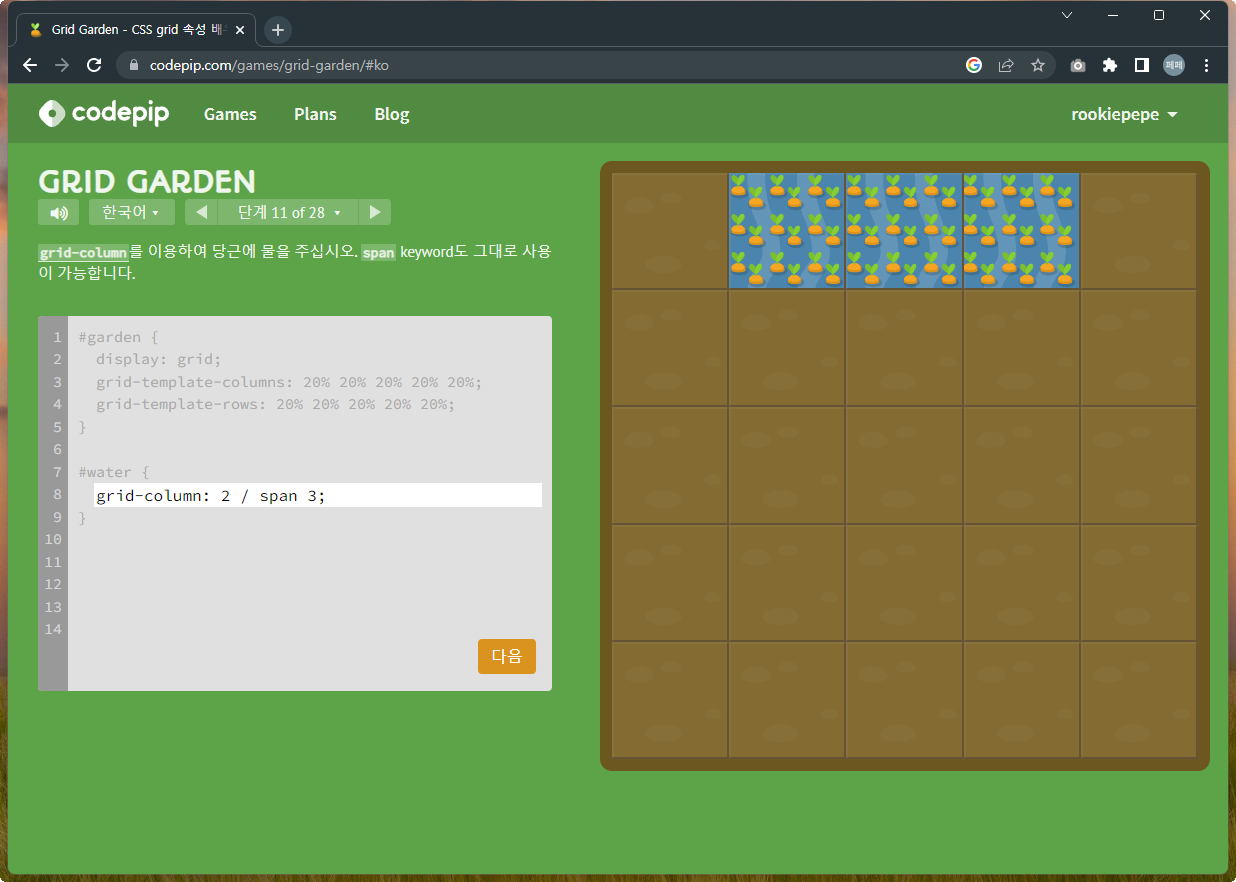
형식은 start / end 인데,
하나는 span을 이용해서~!

#water {
grid-column: 2 / span 3;
}
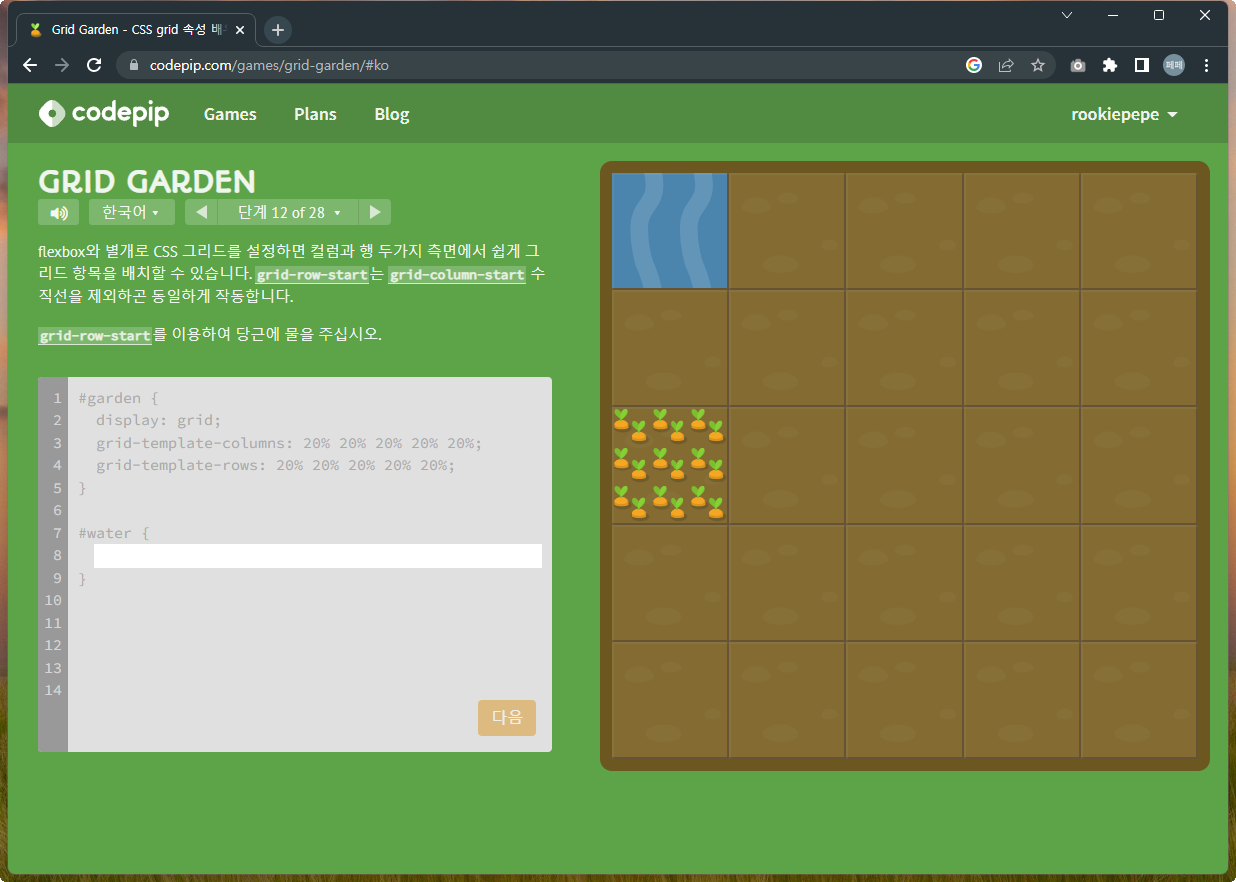
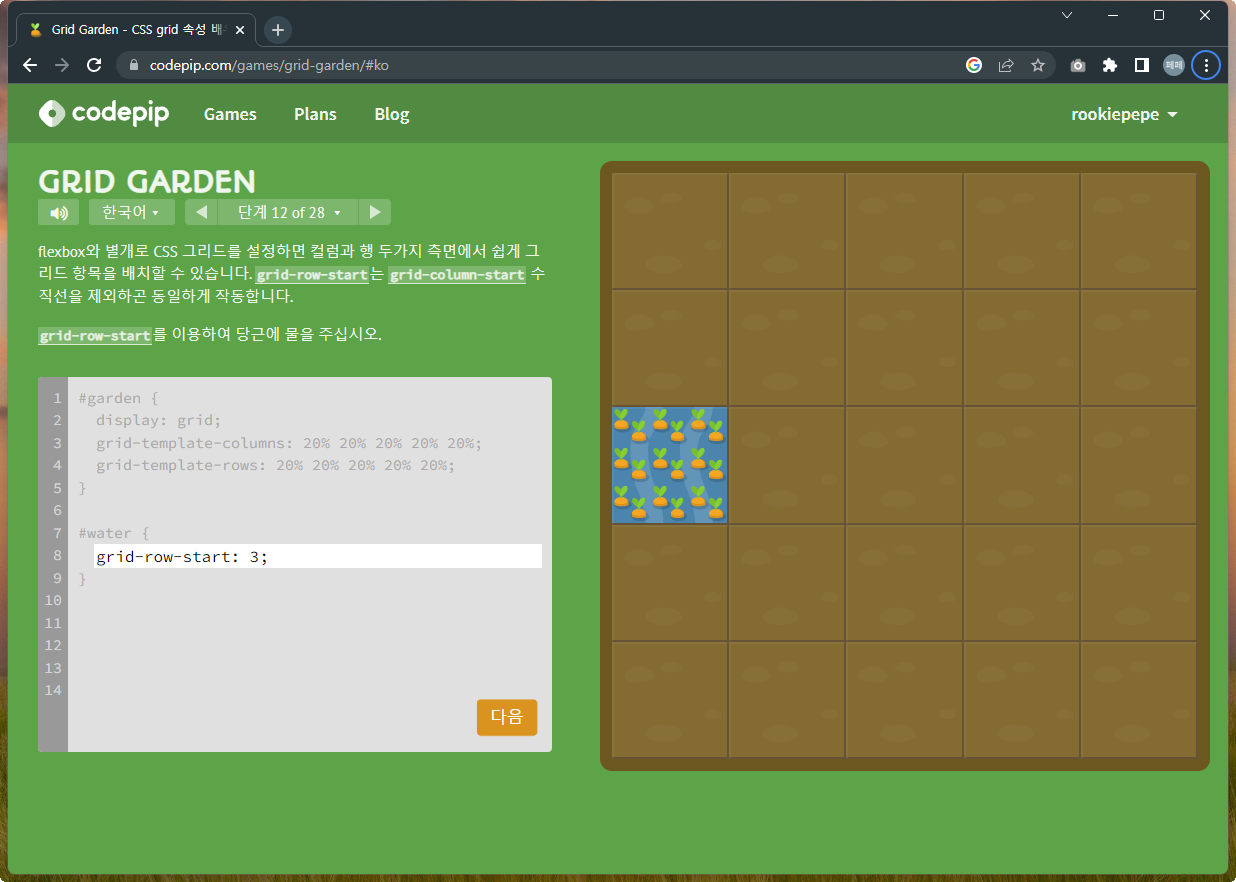
문제 12
grid-column-start를 배웠으니
grid-row-start로 확대해봅니다.

세로(row) 방향으로 배치한다는 것만 다를 뿐!!

#water {
grid-row-start: 3;
}
문제 13
grid-column 축약형처럼
grid-row도 축약형으로 사용할 수 있습니다.

중요하게 기억해야 할 것은
start / end 형식으로 중간에 슬래시(/)

#water {
grid-row: 3 / 6;
}
이번 포스팅의 마지막 문제
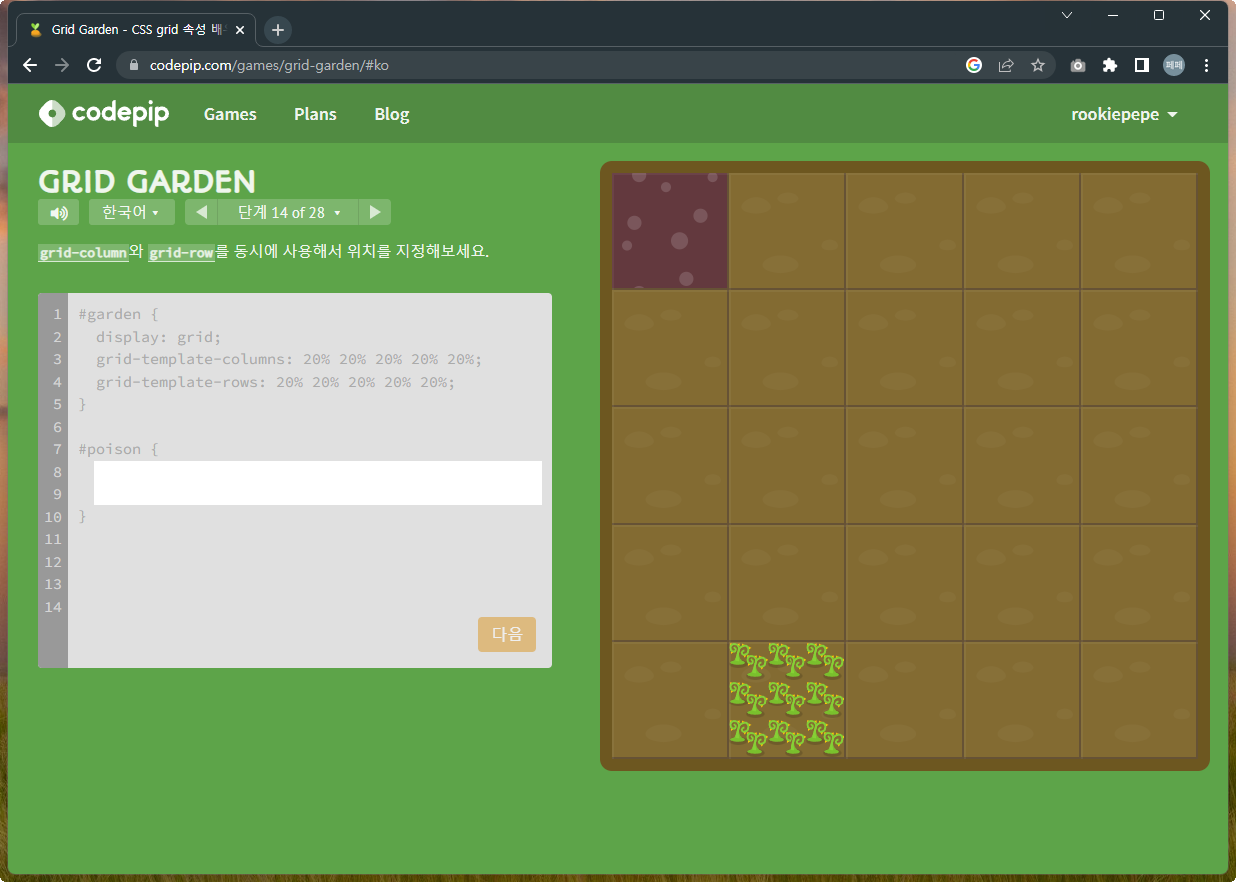
문제 14
grid-column과 grid-row의 동시 사용.
(좌표를 보니 가로 방향, 세로 방향
둘 다 움직여야 하는군요)

앞에서 차곡차곡 이해해왔다면
이 정도는 식은 죽 먹기죠.

#poison {
grid-column: 2;
grid-row: 5;
}
접근하기 어려웠던 위치의 잡초에
농약을 잘 살포했습니다.
여기까지 문제를 풀고 보니
Flex는 부모 엘리먼트에 주는 속성이 많았는데
Grid는 자식 엘리먼트에 주는 속성이 많은 느낌이 듭니다.^^
바둑판 짜 놓고
자식들을 배치한다는 느낌?
나머지 문제들은
다음 포스팅에서 풀어보도록 하겠습니다.
모처럼 다시 살펴봤더니
Grid도 무척 재미있군요^^
즐코딩 하세요, 파이팅!!!
'HTML+CSS' 카테고리의 다른 글
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
|---|---|
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |
| 반응형으로 Youtube 영상 삽입하기(Responsible youtube Embed) (0) | 2022.12.05 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 13~24 (0) | 2022.12.02 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 1~12 (0) | 2022.12.01 |




댓글