부트스트랩(Bootstrap)
부트스트랩은 CSS를 활용한
프레임워크라고 볼 수 있습니다.
뭔가 상당히 어려운 말로 들리기는 한데
결론적으로 웹 페이지 제작시 사용하게 되면
매우 큰 도움을 줍니다.
Boot + strap = 신발끈?
부츠 앞을 조이는 끈을
영어로 부트스트랩이라고 하죠.
그래서 이번에는 아주 기초적인
부트스트랩 사용법을 정리해보기로 합니다.
결과물 미리보기
아래와 같은 결과물을 만들려고 합니다.
웹 페이지에서 흔히 볼 수 있는
제목 + 내용 + 버튼의 조합을 이루는
컨텐츠의 형태입니다.

부트스트랩은 '반응형'을
기본으로 하고 있기 때문에
기본적으로 반응형 결과물로 만들어집니다.

같은 결과물을 가지고
브라우저 가로 폭을 늘려보면
알아서 잘 반응형으로 보여집니다.
빈 HTML 문서 준비
VSCode를 열고 빈 html문서를
하나 만들어줍니다.

느낌표 하나 찍고 + Tab키 눌러주면 되죠?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Exercise</title>
</head>
<body>
</body>
</html>
lang="ko"로 사전에 세팅해두었는데
보통은 lang="en"으로 만들어질 것입니다.
ko를 타이핑해주세요.
부트스트랩 연동하기
getbootstrap.com에 접속합니다.
요롷코롬 뭔가 상당히
개발자스러운(?) 모습의 메인화면입니다.

최신 버전을 이용해도 되지만,
저는 최근에 jQuery를 함께 공부하고 있어서
버전 4를 활용할 계획입니다.

jQuery를 지원하는 버전으로
v4.6을 선택하고 들어가주었습니다.

CSS 샘플 코드가 있는 부분에서
Copy to clipboard를 한 후
VSCode에서 head 부분에 붙여 넣기 합니다.

일반적으로 CSS는
<head> </head> 사이에 붙여 넣습니다.

같은 방식으로 Bundle 코드도
html 페이지 </body> 태그 바로 앞에
붙여 넣기 해주었습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Exercise</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" />
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</body>
</html>
Javascript는
</body> 바로 앞에 위치시키는데
이는 브라우저가 html 문서를 모두 읽은 후
Javascript를 실행하게 하기 위함입니다.
(브라우저는 그냥 위에서 아래로 읽기 때문)
Custom CSS는 부트스트랩 CSS 아래에 삽입
부트 스트랩 이외에도
본인만의 CSS를 사용하는 경우에는

style.css 파일을 하나 만들고

부트스트랩 CSS 아래 쪽에
link 태그를 써서 불러오게 됩니다.
CSS는 나중에 위치하는 것으로
최종적용되는 성질을 가지고 있으니
커스텀한 CSS를 이렇게 제일 뒷쪽으로
불러오게 세팅을 해주게 됩니다.
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Exercise</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
</head>
코드로 살펴보면 위와 같습니다.
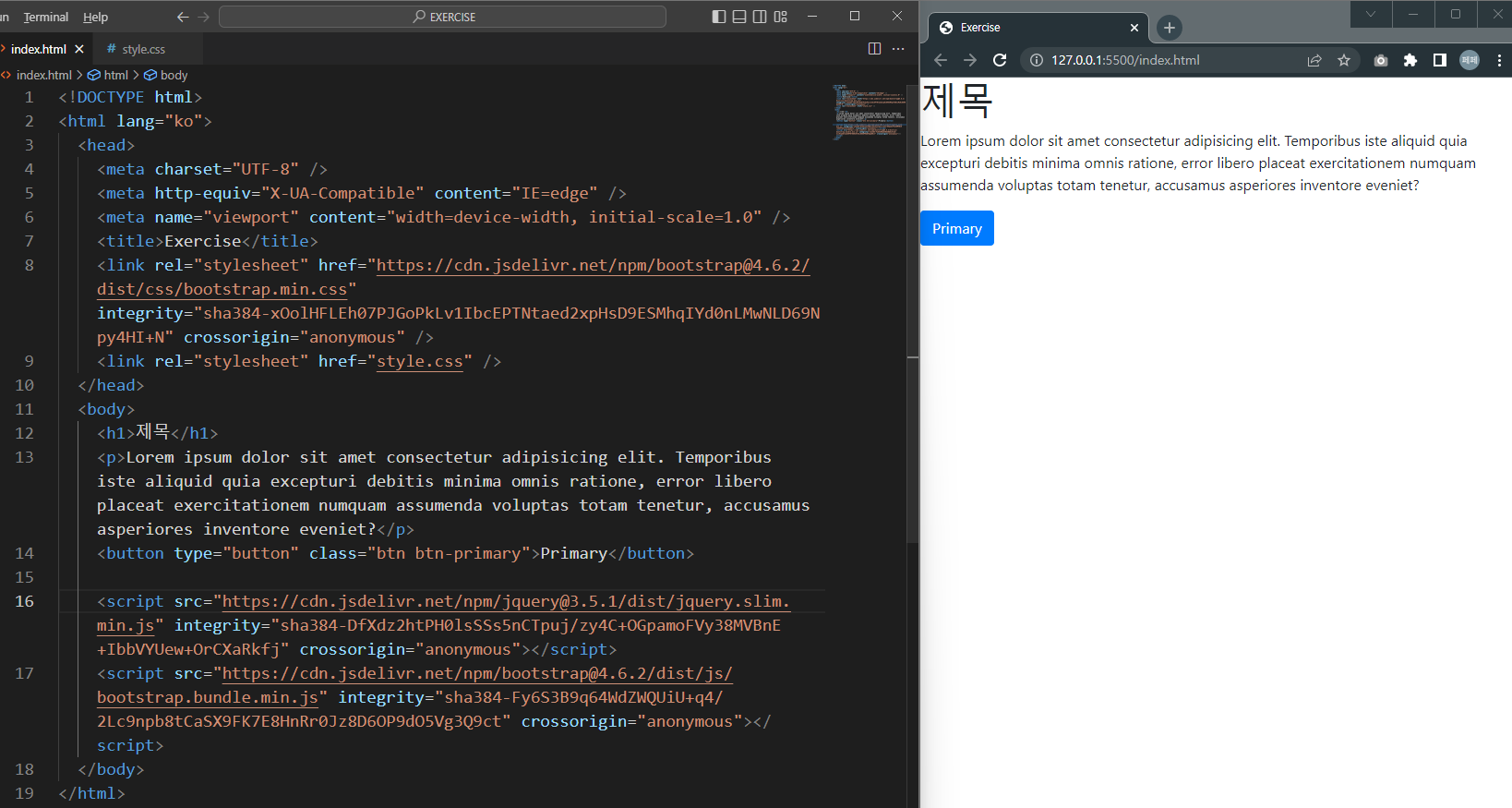
HTML 문서 만들기
이제 본문을 꾸밀 차례입니다.
<h1></h1> 태그를 이용해서
HTML 본문에 제목을 넣어봅니다.

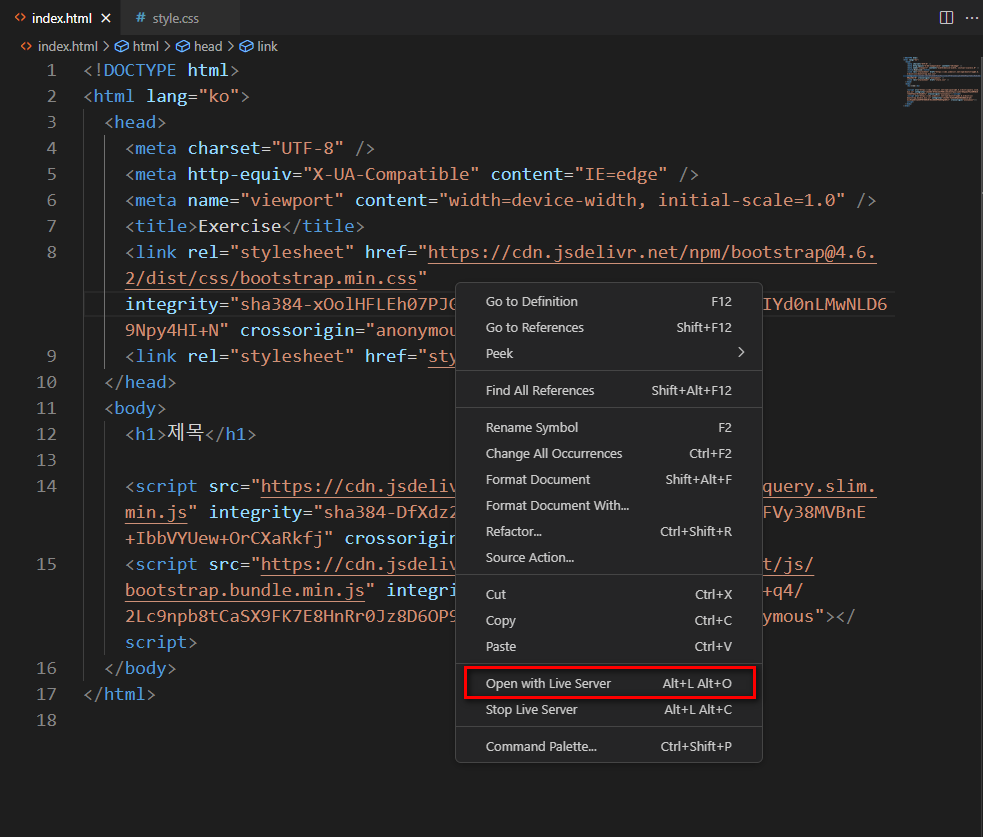
그리고 마우스 우측 버튼을 클릭 후
Open with Live Server를 실행해보면
작업간 미리보기를 할 수 있습니다.
(라이브 서버는 익스텐션에서 설치합니다.)

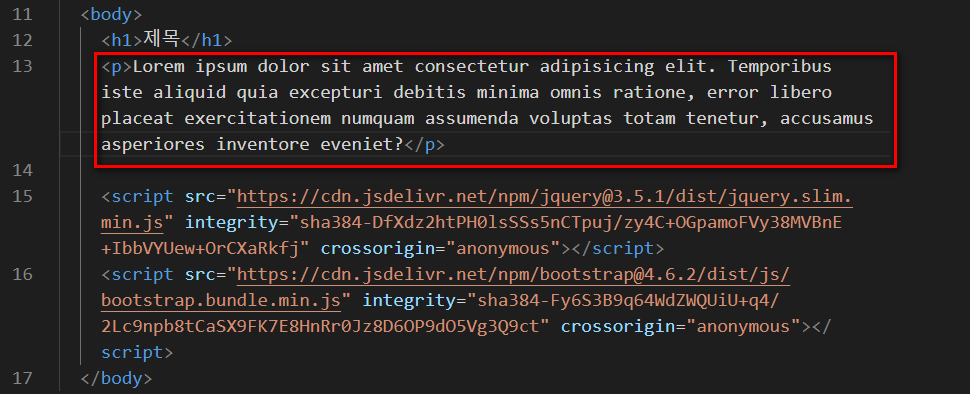
본문의 형태를 만들기 위해
<p></p>태그를 생성해 줍니다.
의미없는 단어를 생성해주는 lorem을 입력 후
Tab키를 탁~ 눌러주면,

이렇게 문장이 자동으로 나열됩니다.
이 기능은 샘플 컨텐츠를 만들 때
아주 유용하게 활용하고 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Exercise</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>제목</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus iste aliquid quia excepturi debitis minima omnis ratione, error libero placeat exercitationem numquam assumenda voluptas totam tenetur, accusamus asperiores inventore eveniet?</p>
<button type="button" class="btn btn-primary">Primary</button>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</body>
</html>
요기까지의 전체 코드입니다.
부트스트랩 버튼 만들기
부트스트랩 사용법은 아주 쉽습니다.
복사 + 붙여 넣기만 하면 되거든요.

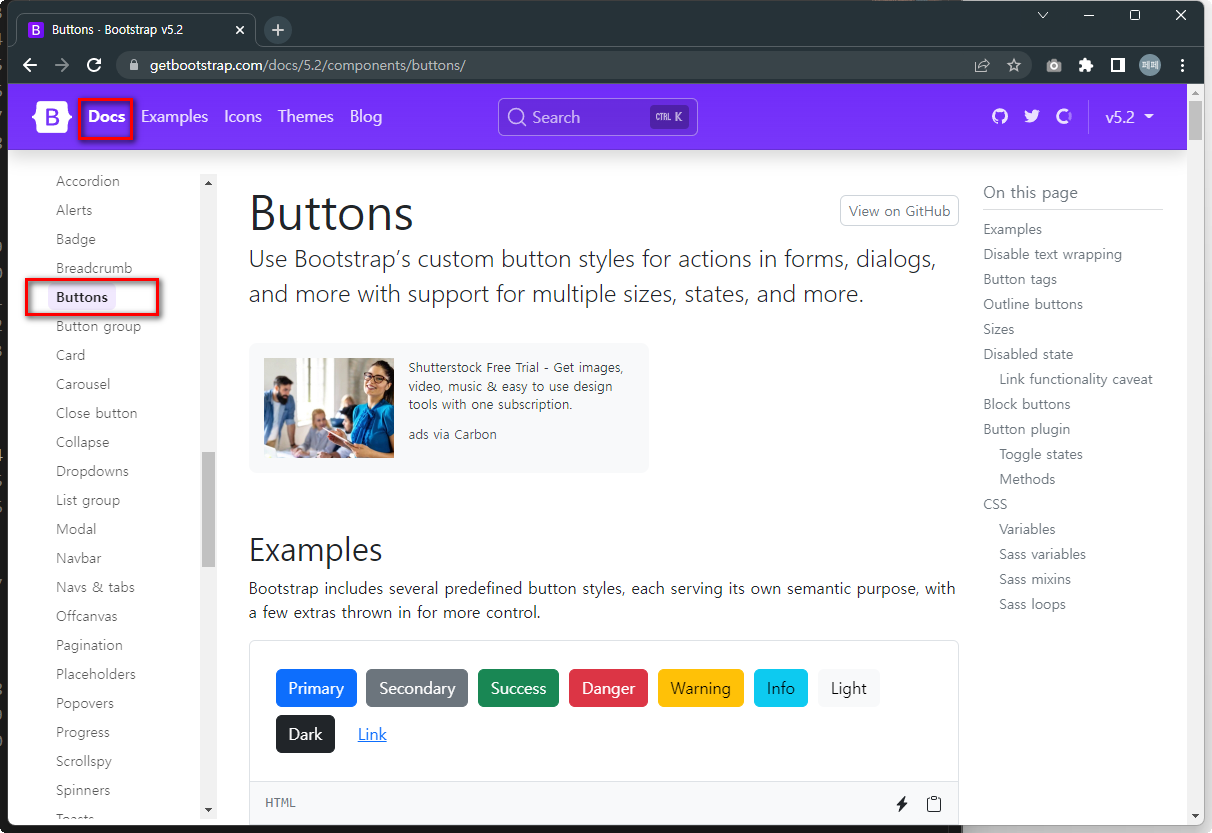
Docs 메뉴에서 Buttons를 선택하면
우측 본문에 다양한 버튼 예제가 나타납니다.

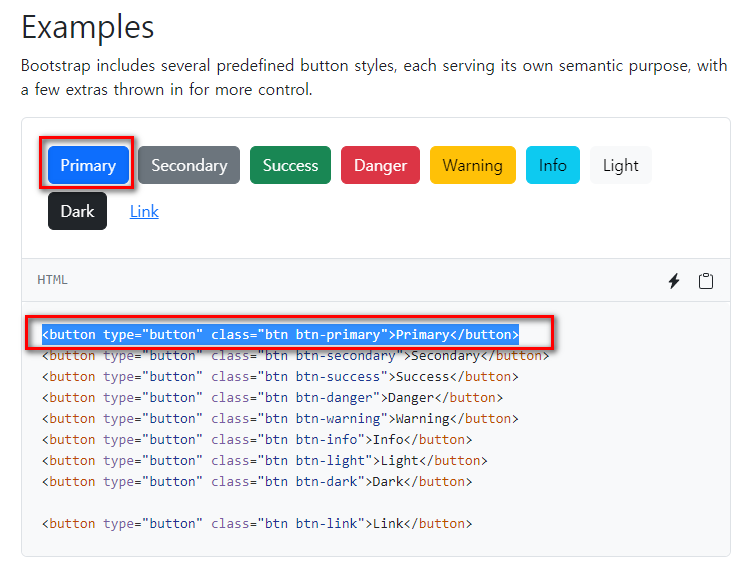
파란색 Primary 버튼에 해당하는
첫번째 줄 코드를 마우스로 긁어 복사합니다.

그리고 본문에 붙여 넣어줍니다.
부트스트랩 사용, 참 쉽죠?

라이브 서버로 미리 보면
이런 모습으로 보여집니다.
부트스트랩 엘리먼트 들은
이렇게 복붙 만으로도
손쉽게 가져다 쓸 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Exercise</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css" />
</head>
<body class="container">
<h1 class="mt-5 text-center">제목</h1>
<p class="mt-5">Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus iste aliquid quia excepturi debitis minima omnis ratione, error libero placeat exercitationem numquam assumenda voluptas totam tenetur, accusamus asperiores inventore eveniet?</p>
<button type="button" class="btn btn-primary mt-5 btn-lg">버튼</button>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</body>
</html>
현재까지의 코딩 결과입니다.
부트스트랩 class로 정렬하기
부트스트랩은 class 속성을 부여하는 것 만으로도
많은 것들을 할 수 있습니다.

body 태그에 class="container"라고
클래명을 부여하게 되면
미리 정의되어 있는 부트스트랩의 CSS가
적용되면서 그림에서처럼
왼쪽 여백을 만들어줍니다.

상단의 공간을 어느 정도 확보하고 싶다면
h1의 class에 mt-5라고 타이핑을 해줍니다.
딱 보니, margin-top을 의미하는 것이겠죠?

h1의 class에 text-center를 추가해주면
위 그림처럼 제목이라는 글자가
가운에 정렬이 됩니다.
<p>태그와 <button> 태그에도
class="mt-5"를 넣어 보세요.
결과물 완성

요 정도까지 하는 것만으로도
처음에 살펴봤던
목표 결과물이 만들어지는 군요.
아주 기초적인 내용으로 정리해보았습니다.
처음 부트스트랩을 마주쳤을 때는
도대체 뭣에 쓰는 물건인고?하며
눈에 잘 들어오지 않았는데
조금씩 알아가면서 사용을 하면 할수록
매우! 상당히! 편한 방식으로
결과물을 손쉽고 빠르게 만들어주는
강려크함에 점점 반하고 있습니다.
TMI - 부트스트랩은 트위터에서 만들었다고 합니다.
'HTML+CSS' 카테고리의 다른 글
| Bootstrap 기초 class 사용 + Javascript 조작하기 연습 (0) | 2022.12.26 |
|---|---|
| 부트스트랩 Layout의 시작 - BreakPoints, Container, Grid (0) | 2022.12.24 |
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |
| 재미있게 Grid 공부하기 - Grid Garden 문제풀이 1~14 (0) | 2022.12.07 |
| 반응형으로 Youtube 영상 삽입하기(Responsible youtube Embed) (0) | 2022.12.05 |




댓글