코딩을 공부하다 보면, 괜히 작은 것들에 눈길이 가고 신경이 쓰이게 마련입니다. 공부는 집중이 중요한 건데, 자꾸 이상한 데 신경이 쓰이고 막 그러죠. 오늘은 이상하게도 둔탁해보이는 스크롤 바가 눈에 거슬리는 것 같습니다. 별로 중요한 건 아니지만 기왕이면 다홍치마라고, 이참에 예쁘장한 모습으로 변경을 해보겠습니다.
구글 크롬(Chrome) 브라우저 스크롤바 예쁘게 변경하기
일단 크롬 브라우저를 구동합니다. 자주 보는 모습이죠.

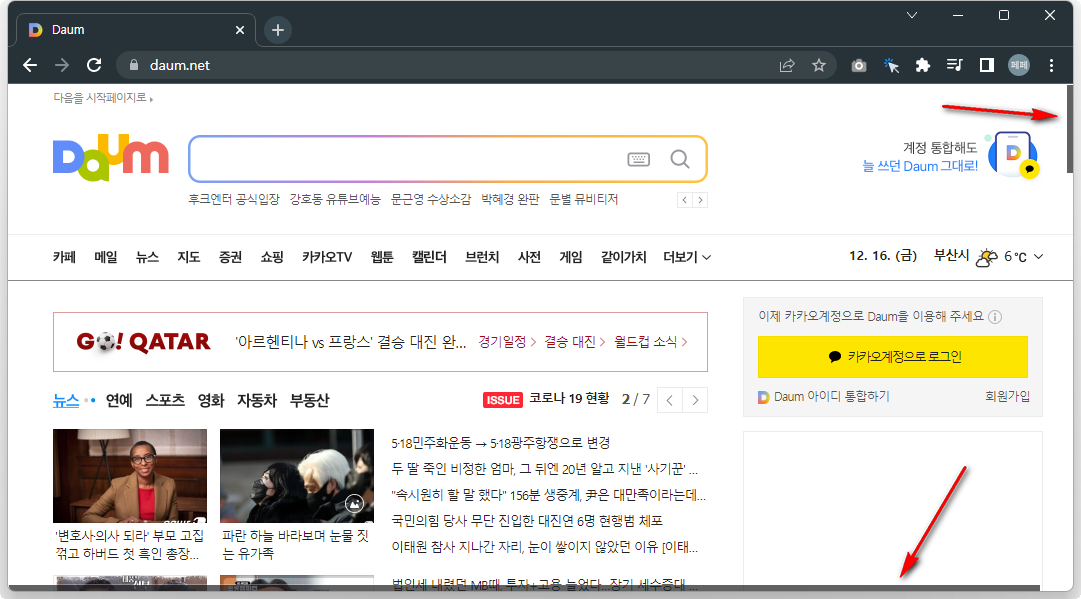
스크롤 바가 표시될 수 있도록 내용이 긴 Daum 사이트에 접속을 해보았습니다.
아래 이미지에서 보는 것처럼, 우측과 아랫쪽에 멋없게 보여지는 회색 스크롤 바를 확인할 수 있습니다.

구글 크롬 브라우저의 Experiments
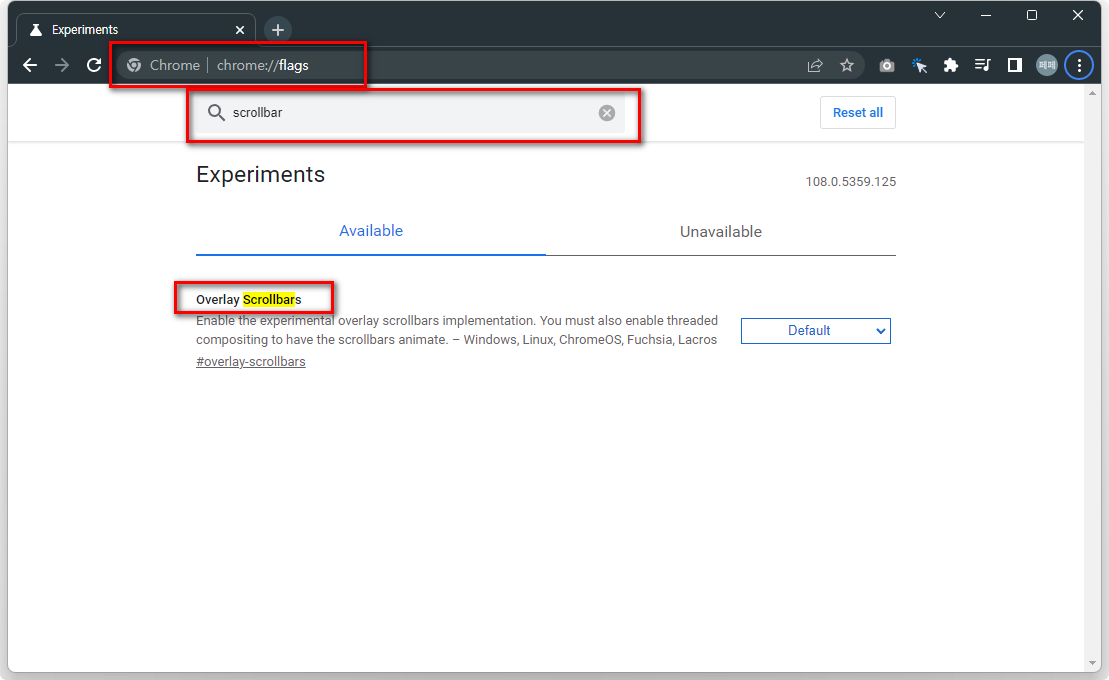
브라우저 주소 창에 다음과 같이 타이핑을 해줍니다. 그리고 Enter 빡~!!
chrome://flags
Experiments 페이지나 나타나면, 검색 필드에 scrollbar 라고 타이핑을 해주면, 아래쪽으로 Overay Scrollbars 항목이 검색되어 나타납니다. Experiments는 새로운 기능들을 말 그대로 실험해보는 것들이라고 할 수 있겠습니다. 카카오톡 같은 데도 '실험실'이라는 기능이 있죠?

셀렉트 박스에서 [Enabled]를 선택해줍니다.
![셀렉트-박스에서-[Enabled]를-선택해줍니다.](https://blog.kakaocdn.net/dn/2xY1U/btrTN0sIoXi/msyOd5mhkz64vjfKOOmjB1/img.png)
그러면, 셀렉트 박스의 색상이 변하고, 아래쪽으로 [Relaunch] 버튼이 큼지막하게 나타납니다. 당장 클릭!
![[Relaunch]-버튼을-클릭](https://blog.kakaocdn.net/dn/cFJYTE/btrTPtVtMT6/IfHgCMQcQph7hjg21dsOL1/img.png)
크롬 브라우저가 꺼졌다가 다시 실행이 됩니다. daum.net에 접속해보면, 아래 이미지처럼 스크롤 바가 한층 얇아지고 세련된 모습으로 변경된 것을 확인하실 수 있습니다. 참 쉽죠?

MS 엣지(Edge) 브라우저 스크롤바 예쁘게 변경하기
자 그러면 엣지 브라우저도 한번 변경해보도록 해봅시다. 결론부터 말하자면 방법은 똑같아요!!
엣지 브라우저를 구동하고, 다음 사이트에 접속해봅니다. 오른쪽과 아래쪽에서 역시나 둔탁한 스크롤바를 볼수 있습니다.

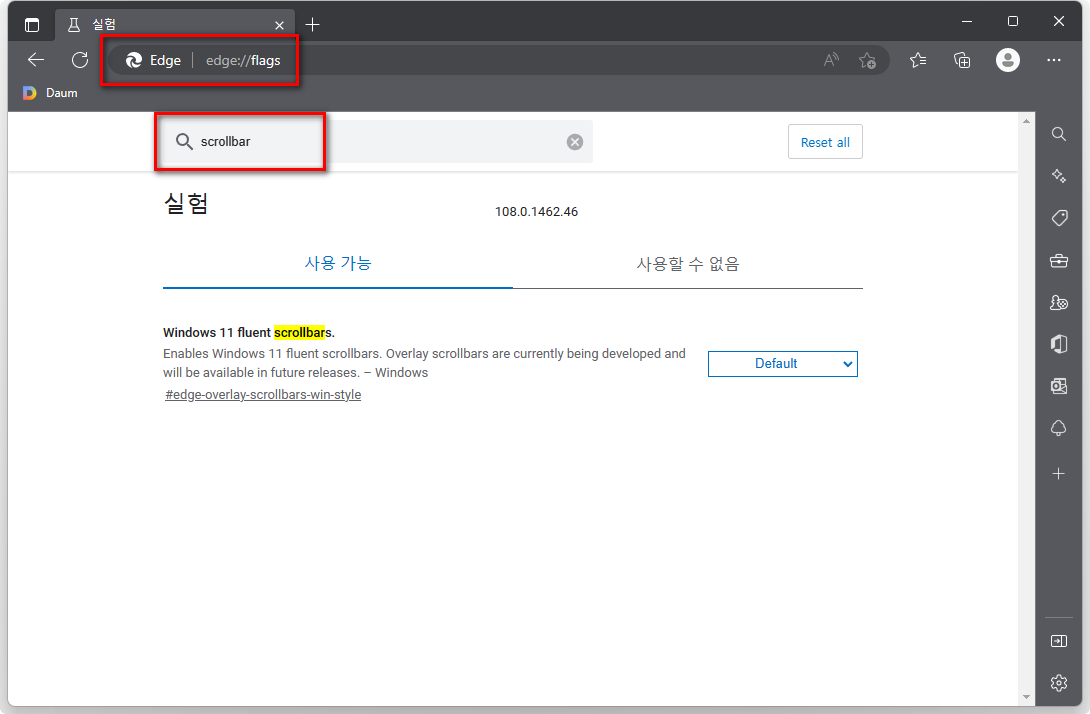
이번에는 주소창에 이렇게 입력을 합니다. 그리고 Enter 빡~!
edge://flags
마이크로소프트 엣지(Edge) 브라우저의 실험
엣지 브라우저는 '실험'이라고 한글로 번역이 되어서 나오는군요.
역시 검색 필드에 scrollbar 라고 입력을 해주면 Windows 11 scrollbars 항목이 나타납니다.
(아마 윈도우즈 버전에 따라서 다른 이름으로 표시될 수도 있어보입니다.)

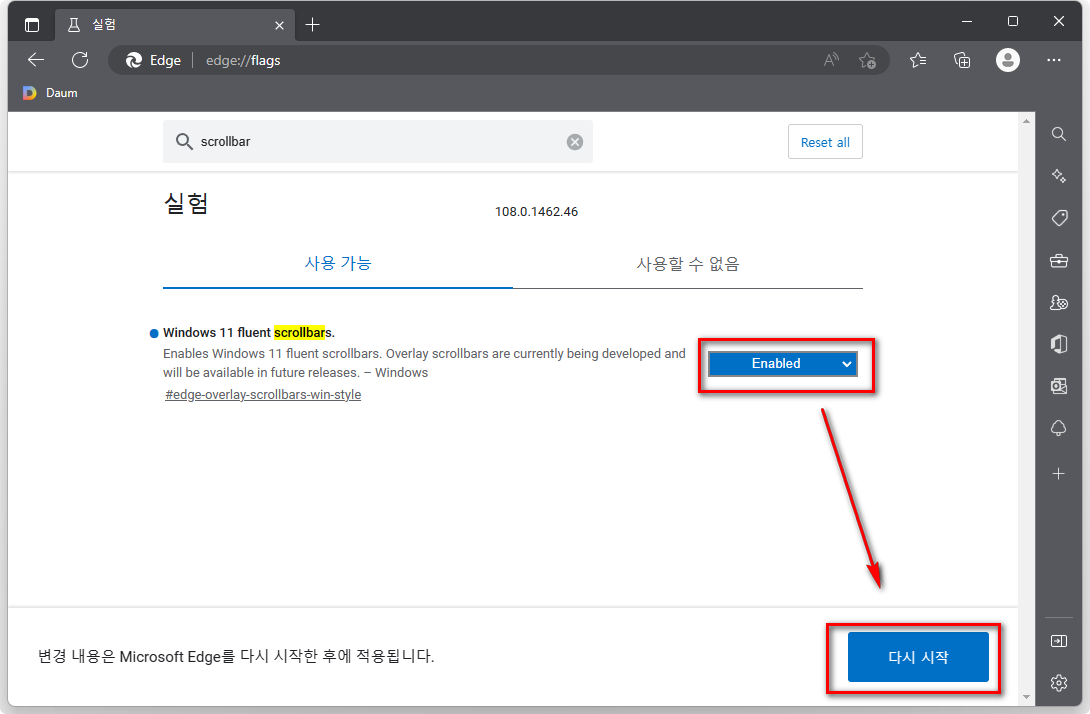
역시 셀렉트 박스에서 [Enabled] 버튼을 선택해주면,

셀렉트 창이 파랗게 칠해지고, 아랫쪽에서 [다시 시작] 버튼이 나타납니다. 당장 클릭 빡!

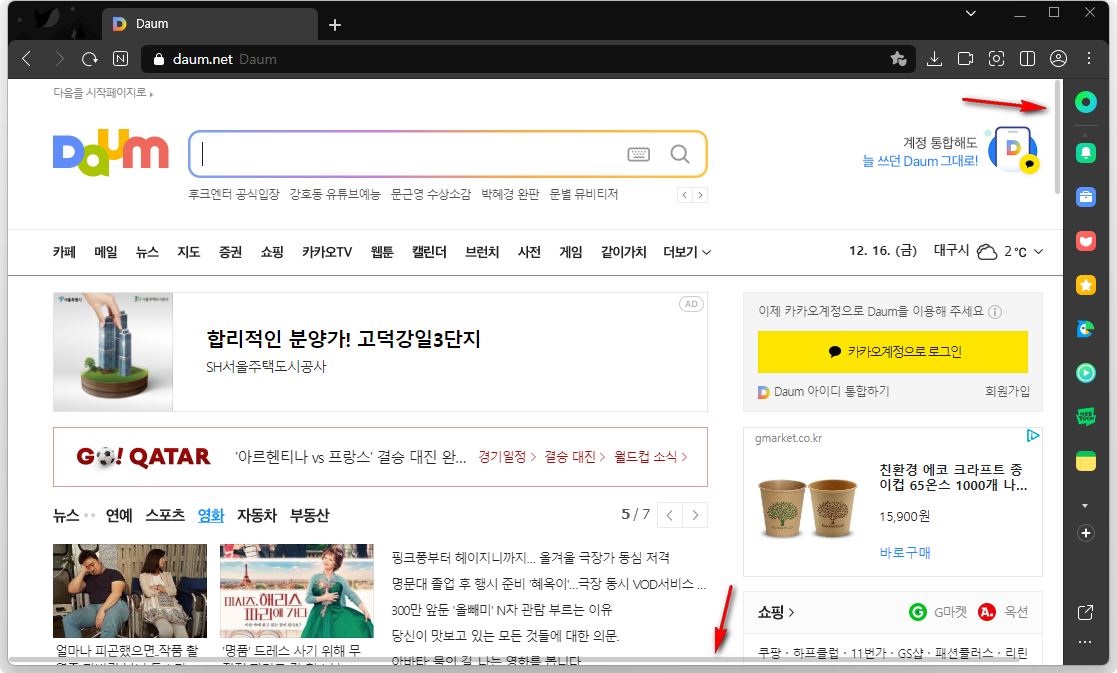
엣지 브라우저가 다시 구동이 됩니다. daum.net 사이트에 접속을 해보면 아래 그림처럼 얇고 예쁘장한 스크롤 바를 사용할 수 있게 됩니다. 한결 보기 좋아졌습니다. 다시 코딩할 맛이 나는 것 같습니다.^^

어때요? 참 쉽죠?

그렇다면 네이버 웨일(Whale) 브라우저는?

내친 김에 네이버 웨일 브라우저를 살펴보니, 네이버 웨일 브라우저에는 이미 스크롤이 세련된 스타일로 적용이 되어 있었습니다. 역시나 대한미국은 디자인 강국이군요. 작은 것 하나까지 놓치지 않고 준비하는 모습에 새삼 감탄합니다.
참고로, 이 스크롤바 세팅은 Mac에서는 되지 않고, Windows에서만 가능한 것으로 알고 있습니다.
즐거운 코딩 생활, 즐코딩.
KINcoding.
'Windows' 카테고리의 다른 글
| 윈도우 11 자동 업데이트 후 작업표시줄 사라진 경우 (0) | 2023.10.14 |
|---|---|
| FileZilla 파일질라 오류 - queue.sqlite3 전송 대기열 로딩 오류 (0) | 2023.04.01 |
| [폰트] TTF vs. OTF 차이가 뭘까? 어떤 걸 사용하지? (0) | 2023.01.01 |
| 윈도우-휴대폰 연결하기(Windows - Mobile Phone) (0) | 2022.11.22 |




댓글